项目设置:云眼 Web 实验中的 jQuery 和项目 JavaScript 设置
项目设置:云眼 Web 实验中的 jQuery 和项目 JavaScript 设置
本主题介绍如何:
- 在项目设置的"实现"和"JavaScript"选项卡中管理设置
- 更改云眼 Web 实验项目代码中包含的 jQuery 版本
- 使用项目 Javascript 插入在云眼 Web 实验代码段之前运行的自定义 JavaScript ,而无需直接更改站点代码
本文介绍了可以在项目级别调整的 jQuery 和 JavaScript 设置。
jQuery 与 JavaScript 库的兼容性
云眼 Web 实验不会与网站上的任何现有JavaScript(如jQuery,Prototype或MooTools)冲突。代码段中包含的 jQuery 副本与页面上的任何现有 jQuery 版本以及任何其他 JavaScript 框架的所有版本和平共存。
这是如何工作的?云眼 Web 实验通过使用jQuery 方法 noConflict() 避免与现有的 JavaScript 框架发生冲突,该方法从全局范围内删除了 jQuery 副本和$符号。仅在嵌入代码中包含 jQuery 时才使用 noConflict 方法。如果取消选中该框(不要在嵌入代码中包含 jQuery),则不会从全局范围中删除 jQuery。
默认情况下,云眼 web 实验不使用 jQuery。如果选择将其包含在代码段中,云眼 Web 实验将使用 jQuery 版本 1.11.3(修剪)。遗留项目可能仍使用 jQuery 版本 1.6.4。还可以将云眼 Web 实验与自己的 jQuery 副本一起使用。
版本 1.11.3 是 jQuery 的 1.x"兼容性"分支中的最新版本,它保留了对
Internet Explorer 8 的支持,并包括显着的速度改进。
遗留项目可以使用 jQuery 1.6.4 而不是 1.11.3。如果您的项目使用 1.6.4,我们建议升级到 1.11.3。升级后,版本 1.6.4 不再列在项目设置中。
某些函数不包含在 1.11.3 中,最明显的是 .live()。如果尝试过使用
$().live("mousedown"...) 或类似函数,请尝试使用 $().on("mousedown)"。
如果使用自己的 jQuery 版本,而不是 云眼 Web 实验 JavaScript 文件中捆绑的版本,则需要版本 1.4.2 或更高版本才能实现兼容性。
在浏览器控制台中键入 window.$.fn.jquery 以验证 jQuery 版本 1.4.2 或更高版本是否在页面上本机运行。
jQuery 设置
以下是查找 jQuery 项目设置的方法,以及下面的分步说明:

导航到"设置">"实现"。
单击要查看其 jQuery 设置的代码段的名称。
向下滚动到 jQuery Settings。
如果项目中有已弃用的 jQuery 1.6.4 版本,将显示这些选项,并且将看到五个 jQuery 设置选项。如果您的项目中没有 jQuery 1.6.4,则只会看到三个选项。
云眼 Web 实验不需要 jQuery,只要不是在项目 JavaScript、共享(实验)代码或版本代码中编写自己的 jQuery 代码。
通过在浏览器控制台中输入以下代码,查看当前云眼 Web 实验版本的 jQuery 中可用的所有函数:
var eyeofcloud_functions = []
for(var f in eyeofcloud.$) {
eyeofcloud_functions.push("$." + f);
}
l = Object.getPrototypeOf(eyeofcloud.$("body"))
for(var g in l){
eyeofcloud_functions.push(g)
}
console.log(eyeofcloud_functions)对于稍微不同的方法,可以运行以下代码来查找页面的标准版本的 jQuery 中包含的函数列表,这些函数未包含在 云眼 Web 实验版本中:
var eyeofcloud_functions = []
for(var f in eyeofcloud.$) {
eyeofcloud_functions.push("$." + f);
}
l = Object.getPrototypeOf(eyeofcloud.$("body"))
for(var g in l){
eyeofcloud_functions.push(g);
}
var jquery_functions = []
for(var f in $) {
jquery_functions.push("$." + f);
}
l = Object.getPrototypeOf($("body"))
for(var g in l){
jquery_functions.push(g);
}
Array.prototype.diff = function(a) {
return this.filter(function(i) {return a.indexOf(i) < 0;});
};
jquery_functions.diff(eyeofcloud_functions);不要在项目代码中包含 jQuery
如果希望云眼 Web 实验使用在页面上本机运行的 jQuery 版本,请选择此选项。确保在页面上的云眼实验之前加载它。下面是如何在页面头部实现 jQuery 和云眼 Web 实验代码段的示例:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="//cdn.eyeofcloud.com/js/21882493.js"></script>在项目代码中包含修剪后的 jQuery 1.11.3
此默认选项包含来自 jQuery 196.1.11 的 3 个核心方法。搜索以下列表以查看是否包含给定函数:
"$._data", "$._queueHooks", "$._removeData", "$.acceptData", "$.access", "$.attr", "$.attrHooks", "$.buildFragment", "$.cache", "$.Callbacks", "$.camelCase", "$.cleanData", "$.clone", "$.contains", "$.css", "$.cssHooks", "$.cssNumber", "$.cssProps", "$.data", "$.Deferred", "$.dequeue", "$.dir", "$.each", "$.error", "$.event", "$.Event", "$.expando", "$.expr", "$.extend", "$.filter", "$.find", "$.fn", "$.globalEval", "$.grep", "$.guid", "$.hasData", "$.holdReady", "$.inArray", "$.isArray", "$.isEmptyObject", "$.isFunction", "$.isNumeric", "$.isPlainObject", "$.isReady", "$.isWindow", "$.isXMLDoc", "$.makeArray", "$.map", "$.merge", "$.noConflict", "$.noData", "$.nodeName", "$.noop", "$.now", "$.param", "$.parseHTML", "$.prop", "$.propFix", "$.propHooks", "$.proxy", "$.queue", "$.ready", "$.readyWait", "$.removeAttr", "$.removeData", "$.removeEvent", "$.sibling", "$.style", "$.support", "$.swap", "$.text", "$.trim", "$.type", "$.unique", "$.valHooks", "$.when", "$a", "add", "addBack", "addClass", "after", "append", "appendTo", "attr", "before", "bind", "blur", "change", "children", "clearQueue", "click", "clone", "closest", "constructor", "contents", "contextmenu", "css", "data", "dblclick", "delay", "delegate", "dequeue", "detach", "domManip", "each", "empty", "end", "eq", "error", "extend", "filter", "find", "first", "focus", "focusin", "focusout", "get", "has", "hasClass", "hide", "hover", "html", "index", "init", "insertAfter", "insertBefore", "is", "jquery", "keydown", "keypress", "keyup", "last", "length", "load", "map", "mousedown", "mouseenter", "mouseleave", "mousemove", "mouseout", "mouseover", "mouseup", "next", "nextAll", "nextUntil", "not", "off", "on", "one", "parent", "parents", "parentsUntil", "prepend", "prependTo", "prev", "prevAll", "prevUntil", "promise", "prop", "push", "pushStack", "queue", "ready", "remove", "removeAttr", "removeClass", "removeData", "removeProp", "replaceAll", "replaceWith", "resize", "scroll", "select", "selector", "serialize", "serializeArray", "show", "siblings", "slice", "sort", "splice", "submit", "text", "toArray", "toggle", "toggleClass", "trigger", "triggerHandler", "unbind", "undelegate", "unload", "unwrap", "val", "wrap", "wrapAll", "wrapInner"在项目代码中包含完整的 jQuery 1.11.3
如果想使用云眼 Web 实验的 jQuery,并有权访问修剪库中未包含的某些函数(如 "animate" 或 "ajaxComplete"),可能想要包含完整的库。此设置包含上述方法以及另外 51 种方法。它们是:
"$._evalUrl", "$.active", "$.ajax", "$.ajaxPrefilter", "$.ajaxSettings", "$.ajaxSetup", "$.ajaxTransport", "$.Animation", "$.easing", "$.etag", "$.fx", "$.get", "$.getJSON", "$.getScript", "$.lastModified", "$.offset", "$.parseJSON", "$.parseXML", "$.post", "$.speed", "$.timers", "$.Tween", "ajaxComplete", "ajaxError", "ajaxSend", "ajaxStart", "ajaxStop", "ajaxSuccess", "andSelf", "animate", "fadeIn", "fadeOut", "fadeTo", "fadeToggle", "finish", "height", "innerHeight", "innerWidth", "offset", "offsetParent", "outerHeight", "outerWidth", "position", "scrollLeft", "scrollTop", "size", "slideDown", "slideToggle", "slideUp", "stop", "width"在项目代码中包含修剪后的 jQuery 1.6.4
如果有一个使用 jQuery 1.6.4 的遗留项目,将看到这个选项。jQuery 1.6.4 的修剪版本包含 216 个核心方法。搜索以下列表以查看是否包含给定函数:
"$._data", "$._Deferred", "$._mark", "$._unmark", "$.acceptData", "$.access", "$.attr", "$.attrFix", "$.attrFn", "$.attrHooks", "$.bindReady", "$.boxModel", "$.browser", "$.buildFragment", "$.cache", "$.callBaseMethod", "$.camelCase", "$.clean", "$.cleanData", "$.clone", "$.contains", "$.css", "$.cssHooks", "$.cssNumber", "$.cssProps", "$.curCSS", "$.data", "$.Deferred", "$.dequeue", "$.dir", "$.each", "$.error", "$.event", "$.Event", "$.expando", "$.expr", "$.extend", "$.filter", "$.find", "$.fn", "$.fragments", "$.getBaseMethod", "$.getBaseType", "$.getInterfaces", "$.getName", "$.globalEval", "$.grep", "$.guid", "$.hasData", "$.holdReady", "$.implementsInterface", "$.inArray", "$.inheritsFrom", "$.initializeBase", "$.isArray", "$.isEmptyObject", "$.isFunction", "$.isImplementedBy", "$.isInstanceOfType", "$.isNaN", "$.isPlainObject", "$.isReady", "$.isWindow", "$.isXMLDoc", "$.makeArray", "$.map", "$.merge", "$.noConflict", "$.noData", "$.nodeName", "$.noop", "$.now", "$.nth", "$.parseJSON", "$.parseXML", "$.prop", "$.propFix", "$.propHooks", "$.proxy", "$.queue", "$.ready", "$.readyWait", "$.registerClass", "$.registerEnum", "$.registerInterface", "$.removeAttr", "$.removeData", "$.removeEvent", "$.resolveInheritance", "$.sibling", "$.style", "$.sub", "$.support", "$.swap", "$.text", "$.trim", "$.type", "$.uaMatch", "$.unique", "$.uuid", "$.valHooks", "$.when", "$a", "add", "addClass", "after", "andSelf", "append", "appendTo", "attr", "before", "bind", "blur", "change", "children", "clearQueue", "click", "clone", "closest", "constructor", "contents", "css", "data", "dblclick", "delay", "delegate", "dequeue", "detach", "die", "domManip", "each", "empty", "end", "eq", "error", "extend", "filter", "find", "first", "focus", "focusin", "focusout", "get", "has", "hasClass", "hover", "html", "index", "init", "insertAfter", "insertBefore", "is", "jquery", "keydown", "keypress", "keyup", "last", "length", "live", "load", "map", "mousedown", "mouseenter", "mouseleave", "mousemove", "mouseout", "mouseover", "mouseup", "next", "nextAll", "nextUntil", "not", "one", "parent", "parents", "parentsUntil", "prepend", "prependTo", "prev", "prevAll", "prevUntil", "promise", "prop", "push", "pushStack", "queue", "ready", "remove", "removeAttr", "removeClass", "removeData", "removeProp", "replaceAll", "replaceWith", "resize", "scroll", "select", "selector", "siblings", "size", "slice", "sort", "splice", "submit", "text", "toArray", "toggle", "toggleClass", "trigger", "triggerHandler", "unbind", "undelegate", "unload", "unwrap", "val", "wrap", "wrapAll", "wrapInner"在项目代码中包含完整的 jQuery 1.6.4
如果有一个使用 jQuery 1.6.4 的遗留项目,将看到这个选项。如果想使用云眼 Web 实验的 jQuery,并有权访问修剪库中未包含的某些函数(例如 "animate" 或 "ajaxComplete"),会发现包含完整的库很有用。此设置包含上述方法以及另外 48 种方法。它们是:
"_toggle", "$.active", "$.ajax", "$.ajaxPrefilter", "$.ajaxSettings", "$.ajaxSetup", "$.ajaxTransport", "$.easing", "$.etag", "$.fx", "$.get", "$.getJSON", "$.getScript", "$.lastModified", "$.offset", "$.param", "$.post", "$.speed", "$.timers", "ajaxComplete", "ajaxError", "ajaxSend", "ajaxStart", "ajaxStop", "ajaxSuccess", "animate", "fadeIn", "fadeOut", "fadeTo", "fadeToggle", "height", "hide", "innerHeight", "innerWidth", "offsetParent", "outerHeight", "outerWidth", "position", "scrollLeft", "scrollTop", "serialize", "serializeArray", "show", "slideDown", "slideToggle", "slideUp", "stop", "width"项目 JavaScript
项目 JavaScript 仅适用于选定的云眼 Web 实验包。
项目 JavaScript 是一种高级配置设置,可在云眼 Web 实验代码片段之前运行代码,而无需更改本机站点的代码。借助 JavaScript 项目,可以轻松高效地运行依赖于可重用变量、目标条件和 API 调用的更高级的实验。
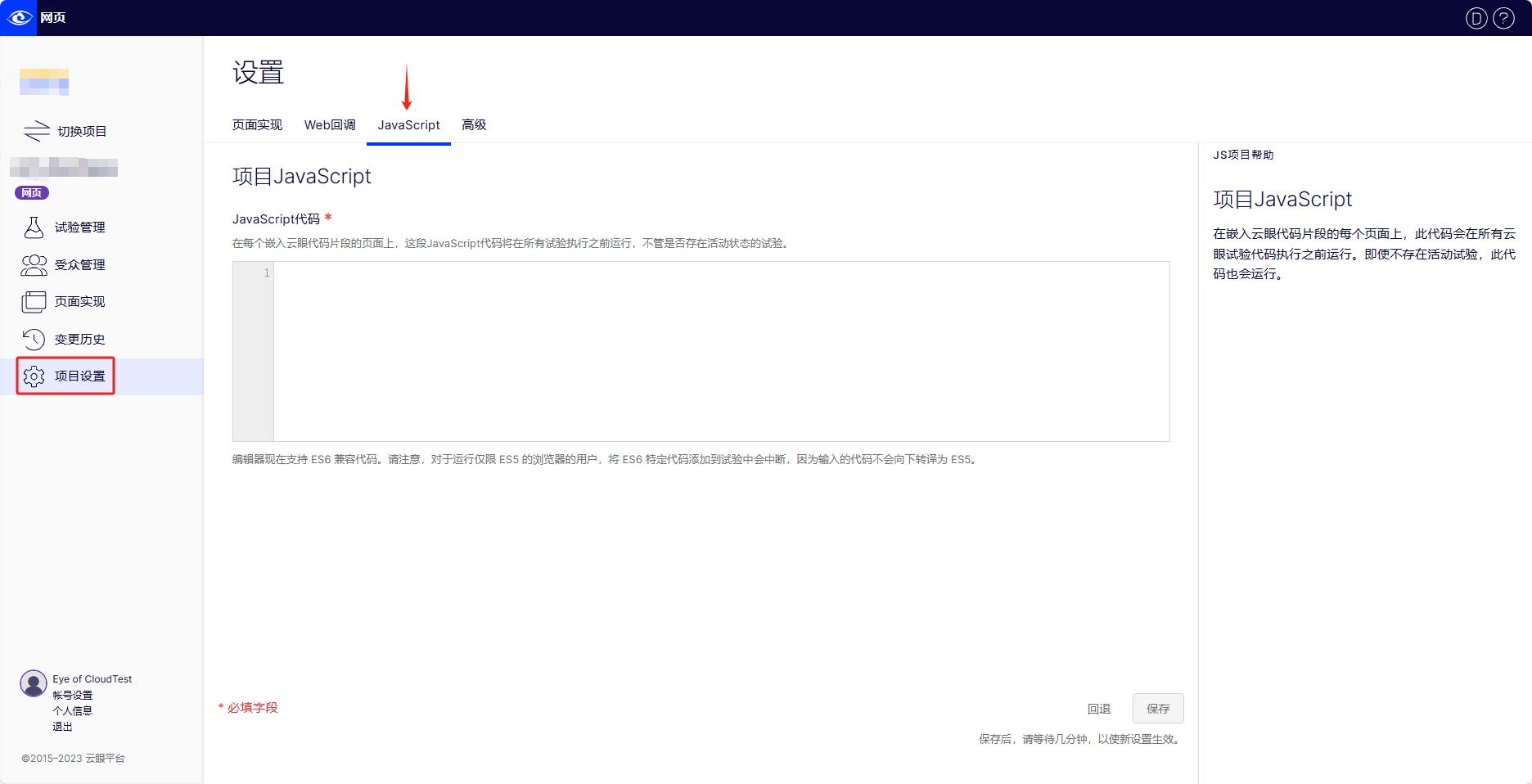
项目 JavaScript 位于 JavaScript >设置:

项目 JavaScript 的常见用例包括:
跟踪独特的自定义事件,例如滚动深度和鼠标悬停
在多个实验中重复使用自定义模块,例如灯箱和横幅
在不重新加载页面的情况下对单页应用运行实验
在同一页面上管理多个分析集成
将多个实验定位到同一受众群体