项目设置:缓存过期 (TTL)
2023年5月11日大约 2 分钟
项目设置:缓存过期 (TTL)
本主题介绍如何:
- 通过更改 云眼 Web 实验代码段的缓存时间来调整网站性能
当访问者登陆您的网站时,他们需要下载在您的网站上运行的所有代码,包括云眼 Web 实验代码段。代码越多,花费的时间就越长。缓存通过在首次访问者下载网站代码后存储站点代码来帮助避免下载时间过长。然后,他们不需要在他们访问的下一页上下载任何内容。
缓存的好处是更好的站点性能。缺点是,如果您的代码段发生变化,访问者将不会看到您的最新更新,因为他们运行的是您网站的较旧的缓存副本。
为了妥协,云眼 Web 实验隐私设置包括缓存过期 (TTL) 功能。使用此功能可自定义代码段在访问者的浏览器检查新内容之前缓存的时间,即代码段的"生存时间"(TTL)。
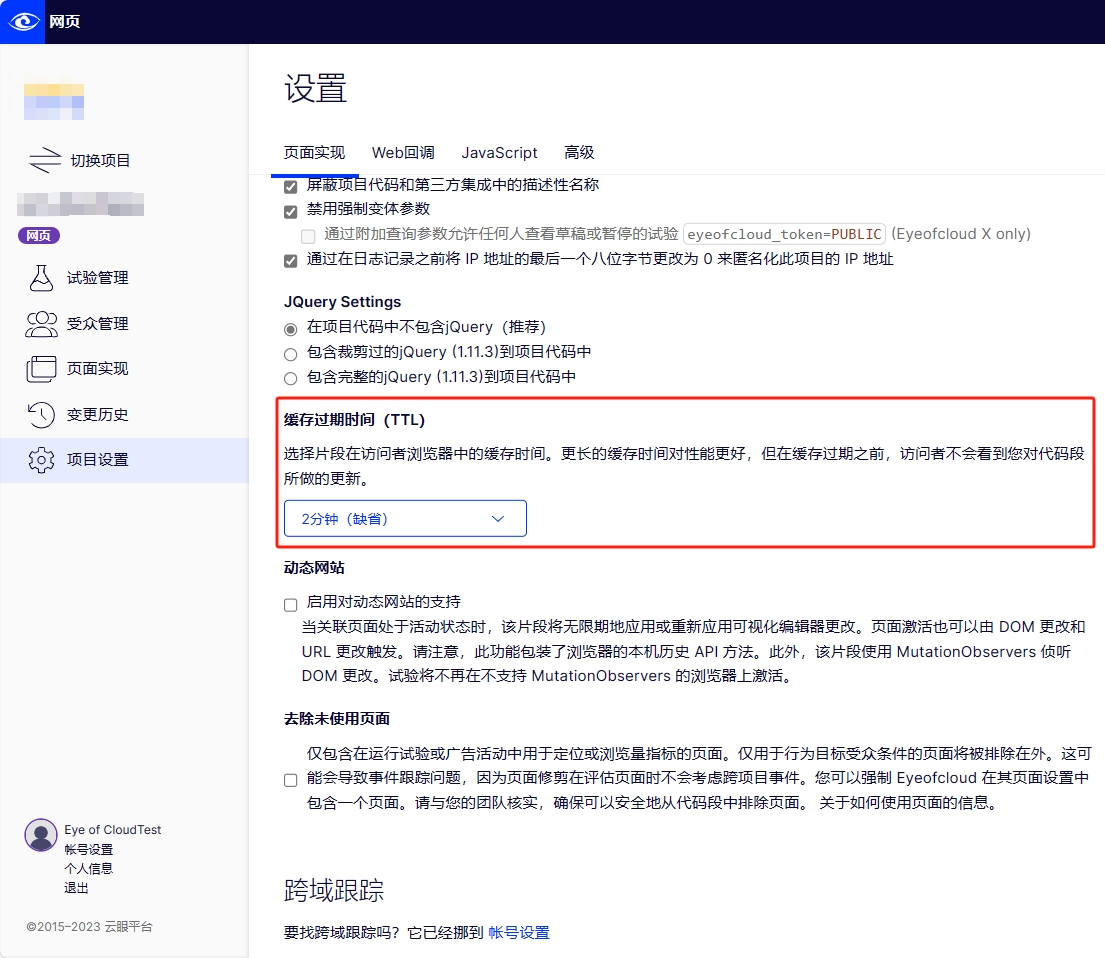
以下是查找缓存过期 (TTL) 功能的位置,以及要遵循的详细步骤:

导航到"设置">"实现"。
点击要更改其设置的代码段的名称。
向下滚动到缓存过期 (TTL)。
默认设置为 2 分钟,但可以选择最多 60 分钟的无缓存选项。单击保存。
缓存时间越长越好,性能越好,但在缓存过期之前,访问者不会看到您对代码段所做的更新。如果您选择 15 分钟或更长时间,则会看到一条警告,指出访问者在缓存过期之前不会看到更新,这意味着实验在停止实验后仍可能运行长达 60 分钟。
自定义代码段的缓存过期 (TTL)
如果链接多个项目以创建自定义代码段,则云眼 Web 实验会强制执行您为自定义代码段设置的缓存 TTL。换句话说,自定义代码段的缓存 TTL 胜过各个项目代码段的缓存 TTL。