编辑在云眼 Web 实验中显示在站点范围内的元素
2023年5月11日大约 1 分钟
编辑在云眼 Web 实验中显示在站点范围内的元素
本主题介绍如何在云眼 Web 实验中运行跨多个页面更改同一元素的实验。
可以使用网页来测试网站每个网页或多个网页(如导航栏或页脚)上的单个元素的版本。浏览网站的访问者将继续看到元素的相同版本。
本主题演示如何更改显示在站点多个页面上的元素。
在开始之前,请确保元素在代码中具有唯一 ID 。这可确保修改正确的元素,而不管页面布局如何。

在一个包含要更改的元素的网页上创建一个实验。将此页面用作模板,因此无需加载包含该元素的其他页面。
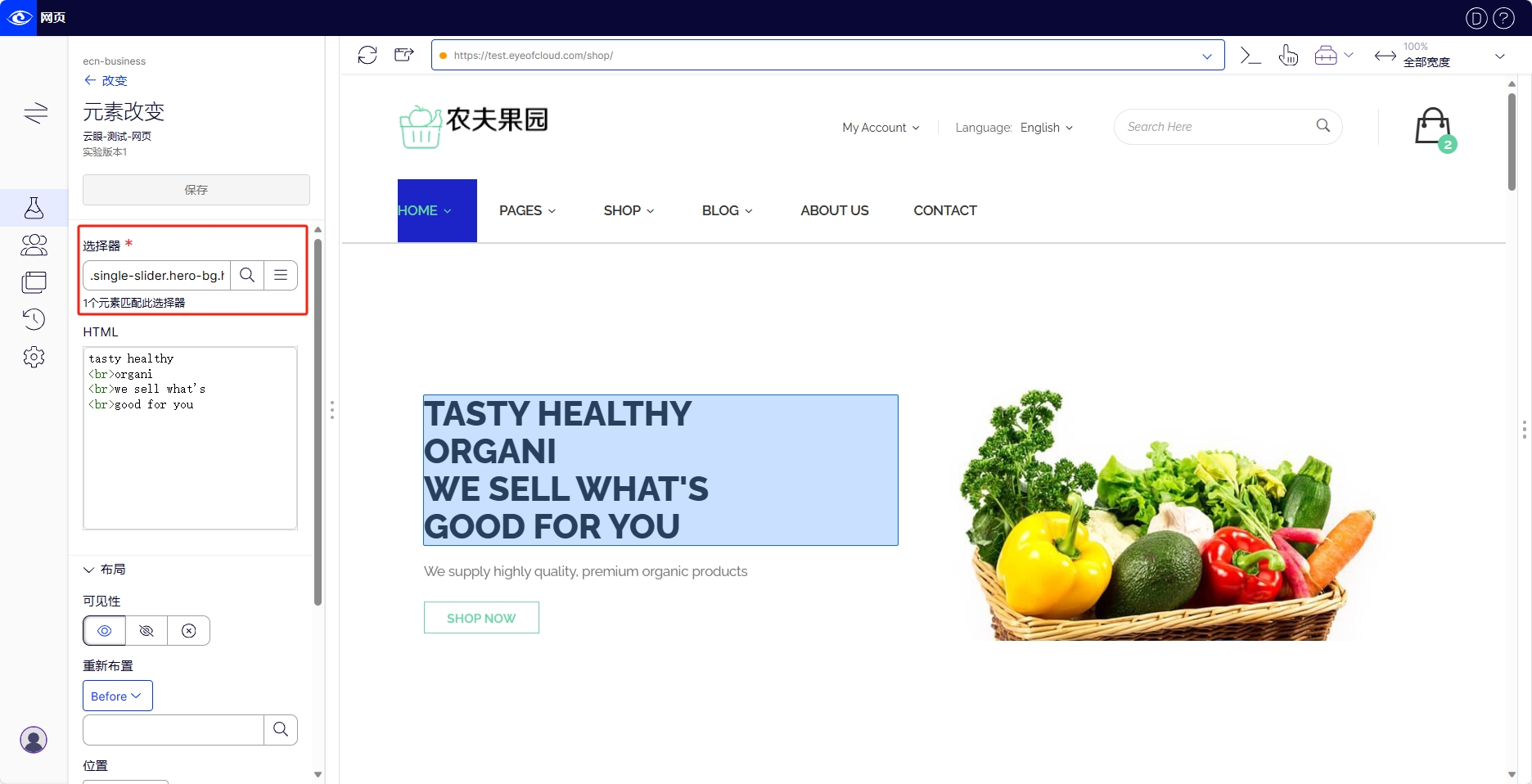
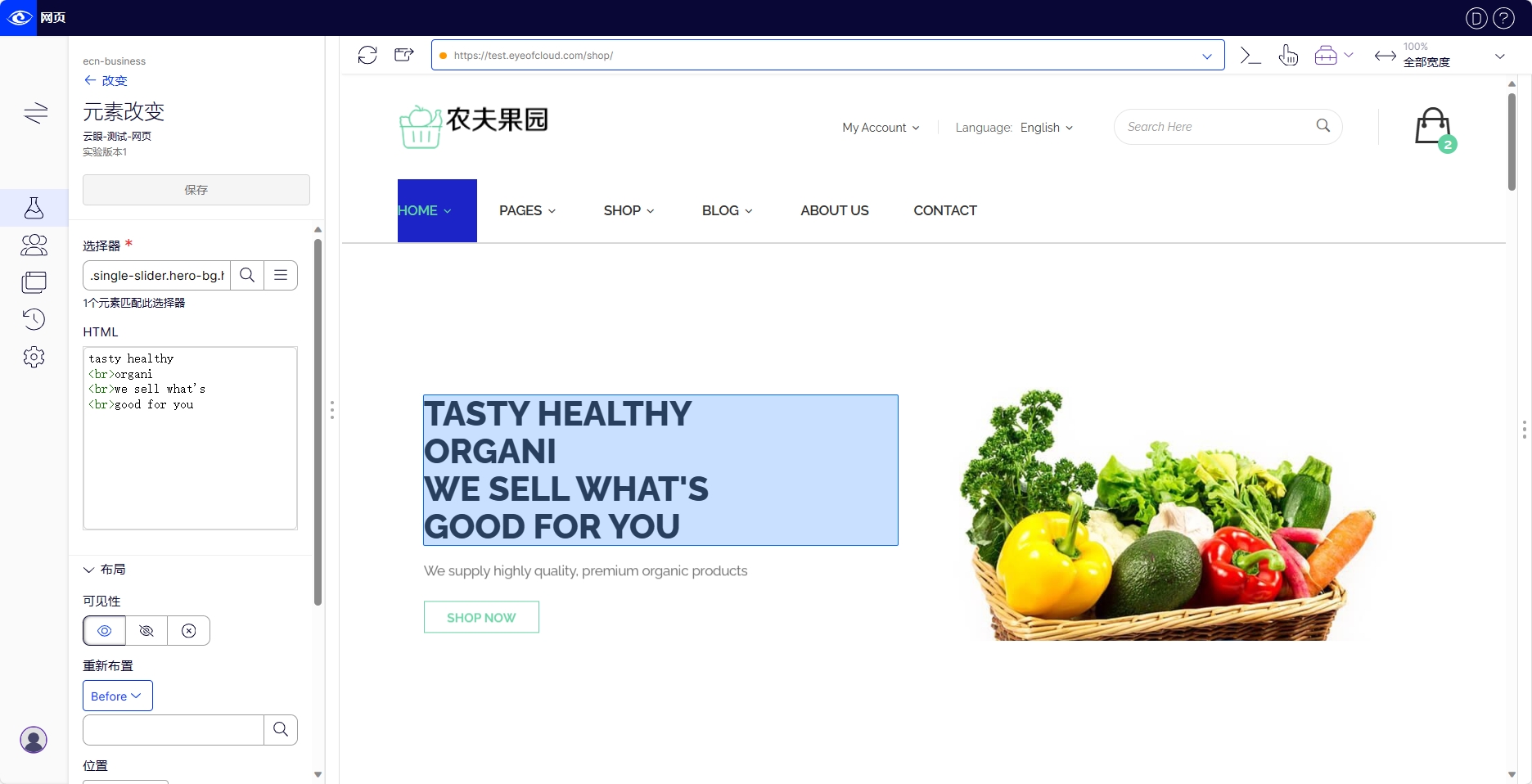
使用可视编辑器对元素进行更改。

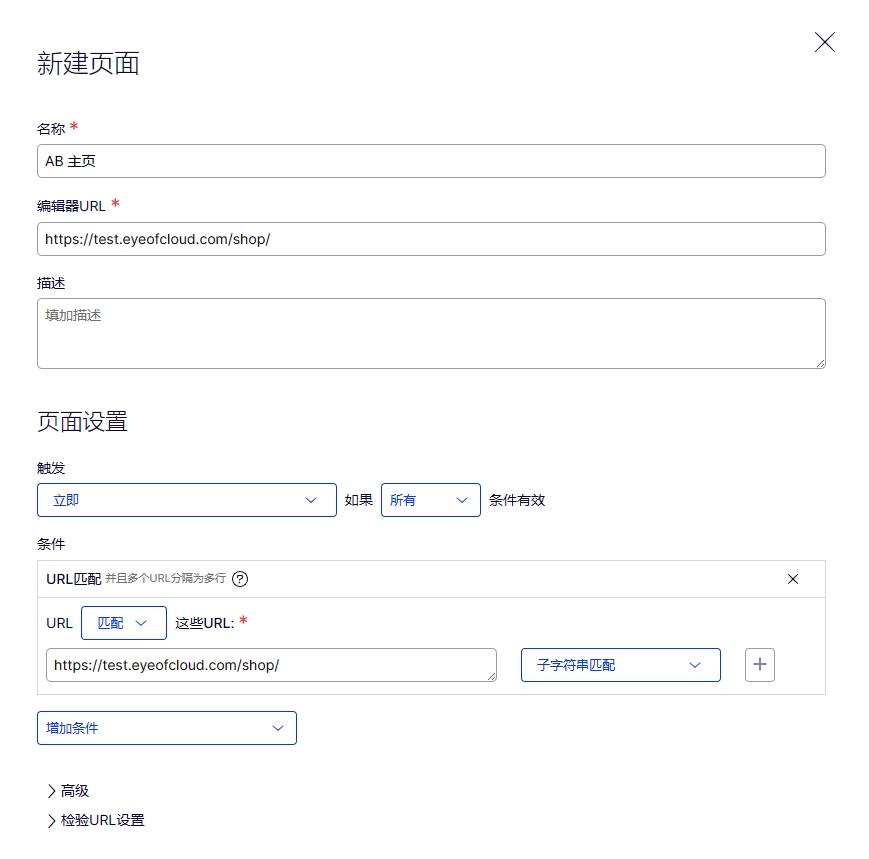
- 设置一个页面,用于在侧面定位元素。输入页面的名称。根据要使用的匹配类型设置其余选项——子字符串匹配通常效果很好。

确认云眼 Web 实验代码段位于列出的所有页面上。否则,实验将不会运行。
点击创建页面。
编辑站点范围的元素,并确保访问者能够一致地看到该元素。
向实验添加多个页面不会影响唯一身份访问者计数,因为云眼 Web 实验衡量唯一身份访问者,而不是页面浏览量。