设置 Google Analytics 4 (GA4)
设置 Google Analytics 4 (GA4)
使用 Google Analytics 4 (GA4) 捕获和分析网站和应用程序的流量数据。
📘 注意
自 1 年 2023 月 4 日起,GA4 将取代不再处理数据的标准 Google 通用分析 (UA)。有关更多信息,请参阅Google Analytics 4 (GA<>) 简介。
如果使用Google Analytics监控项目的流量,则可以查看云眼实验的结果以及Google Analytics收集的其余数据。
在全栈中设置 GA4
可以使用自定义通知侦听器在云眼特性标帜(Feature Flag)AB实验中设置 GA4。通知侦听器允许你以编程方式观察云眼特性标帜(Feature Flag)AB实验 SDK 中的各种事件并对其执行操作。
有关如何在云眼特性标帜(Feature Flag)AB实验中设置通知监听器的信息,请选择相应的SDK查看开发者文档:
- 安卓软件开发工具包
- C# 开发工具包
- Flutter软件开发工具包
- Go开发工具包
- Java软件开发工具包
- JavaScript (浏览器)
- JavaScript (Node)
- .PHP
- React
- React原生
- Rubby
- Python
- Swift
📘 注意
我们将在以下示例中使用 JavaScript(浏览器)SDK。
示例侦听器:onDecision
JavaScript
import { enums } from '@eyeofcloud/eyeofcloud-sdk'; // import your third-party analytics integration here /////////////////////////////////////////// // SET UP DECISION NOTIFICATION LISTENER // /////////////////////////////////////////// const onDecision = ({ type, userId, attributes, decisionInfo }) => { // Add a DECISION Notification Listener for type FLAG if (type === 'flag') { // Access information about feature, for example, key and enabled status console.log(decisionInfo['flagKey']); console.log(decisionInfo['enabled']); console.log(decisionInfo['decisionEventDispatched']); // Send data to analytics provider here } } const notificationId = eyeofcloudClient.notificationCenter.addNotificationListener(enums.NOTIFICATION_TYPES.DECISION, onDecision);
📘 注意
通知侦听器返回决策。可以通过编辑通知侦听器来更新返回的内容。有关详细信息,请查看决策通知侦听器开发人员文档。
onDecision
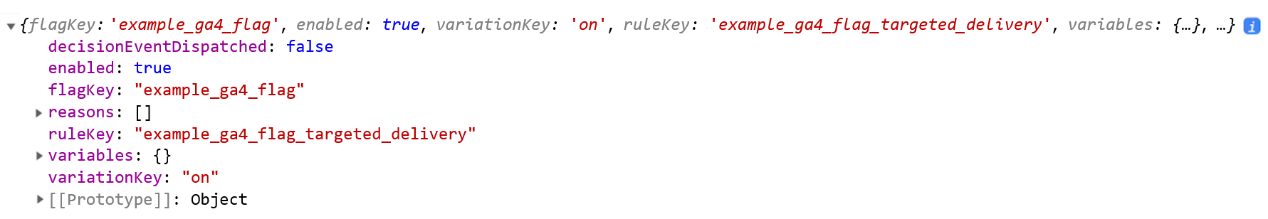
目标交付对象示例:decisionInfo

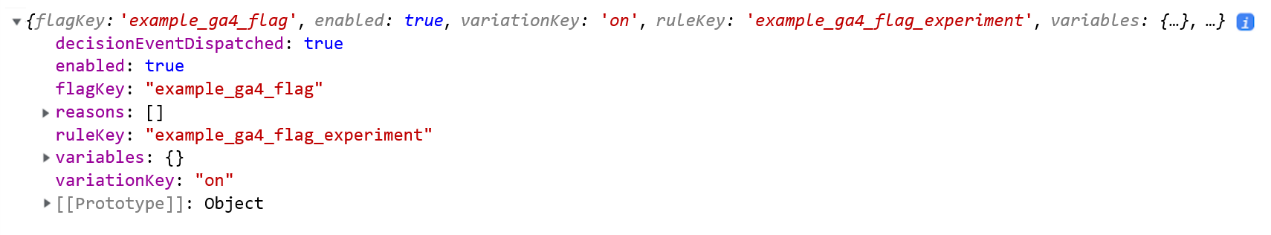
实验对象示例:decisionInfo

可以区分有针对性的部署还是基于 的实验。实验将此值设置为 。目标投放将返回,因为没有用于推出的调度事件。有关详细信息,请查看决策事件分派参数开发人员文档。decisionEventDispatched``true``false
使用或不使用谷歌跟踪代码管理器进行集成
可以在 云眼特性标帜(Feature Flag) 和 Google Analytics 4 (GA4) 之间设置集成,无论是否使用 Google Tag Manager (GTM)。我们强烈建议使用 GTM 来跟踪 云眼 特征实验发送的数据和变量,因为它使计时问题更易于管理。
GTM 允许将项目推送到 GTM 的数据层,即使集成终端对象不可用,例如 GA 对象。如果运行后端实验并将该信息传递给前端以将该信息发送到Google Analytics,则使用GTM特别有用。
或者,在没有 GTM 的情况下设置 GA4 需要手动跟踪 云眼 发送的事件和变量,并验证它们是否在 GA 初始化后发送。
可以使用以下链接直接跳到每个部分:
❗
️ 警告
不建议通过 Google 跟踪代码管理器实现优化网页实验代码段。
相反,最好将 云眼 Web 实验代码段托管在标签中尽可能高的位置。有关优化网络实验的信息,请查看文档。
<head>有关使用 云眼 Web 实验设置 GA4 的信息,请查看以下文档:
使用谷歌跟踪代码管理器:
第 1 步。将优化数据推送到谷歌跟踪代码管理器
In your local code, push 云眼 特性标帜(Feature Flag) data to the collection of GTM. In our JavaScript example, you could implement the following code:dataLayer
JavaScript
window.dataLayer = window.dataLayer || []; dataLayer.push({ 'event': 'eyeofcloud-decision', 'eyeofcloud-flagKey': decisionInfo.flagKey, 'eyeofcloud-ruleKey': decisionInfo.ruleKey, 'eyeofcloud-variationKey': decisionInfo.variationKey, });
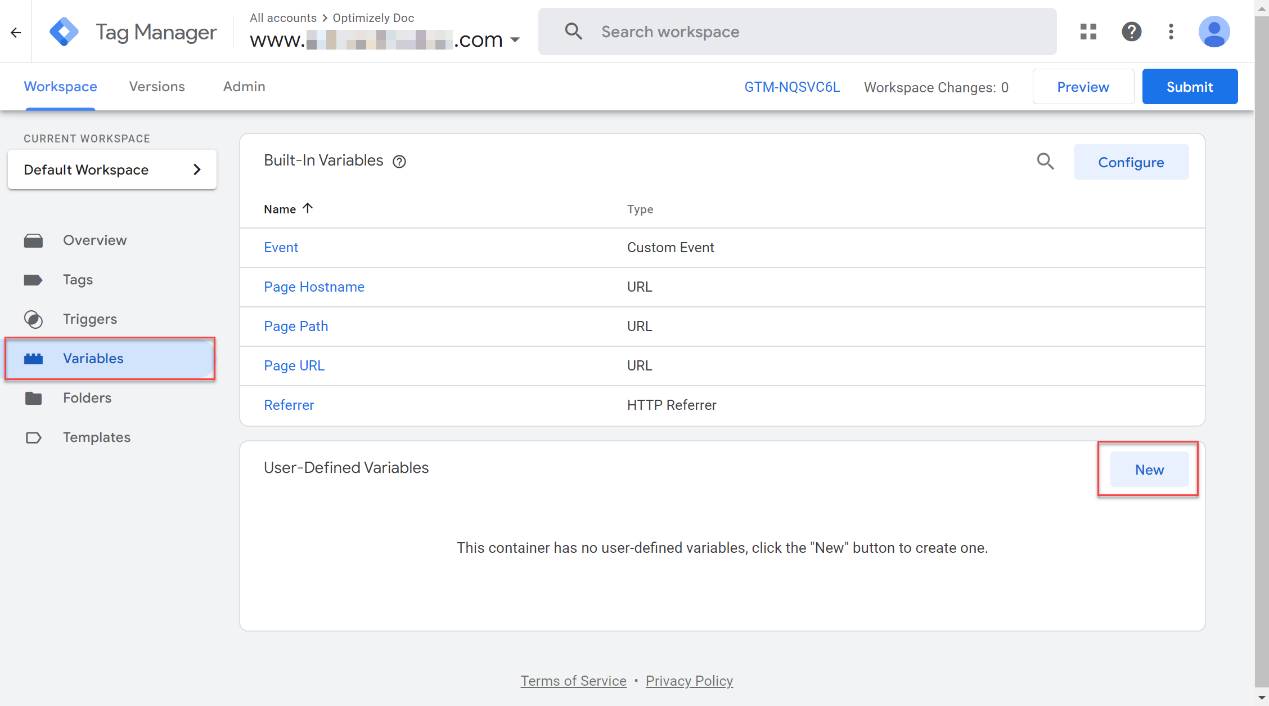
Step 2. Create User-defined Variables in Google Tag Manager
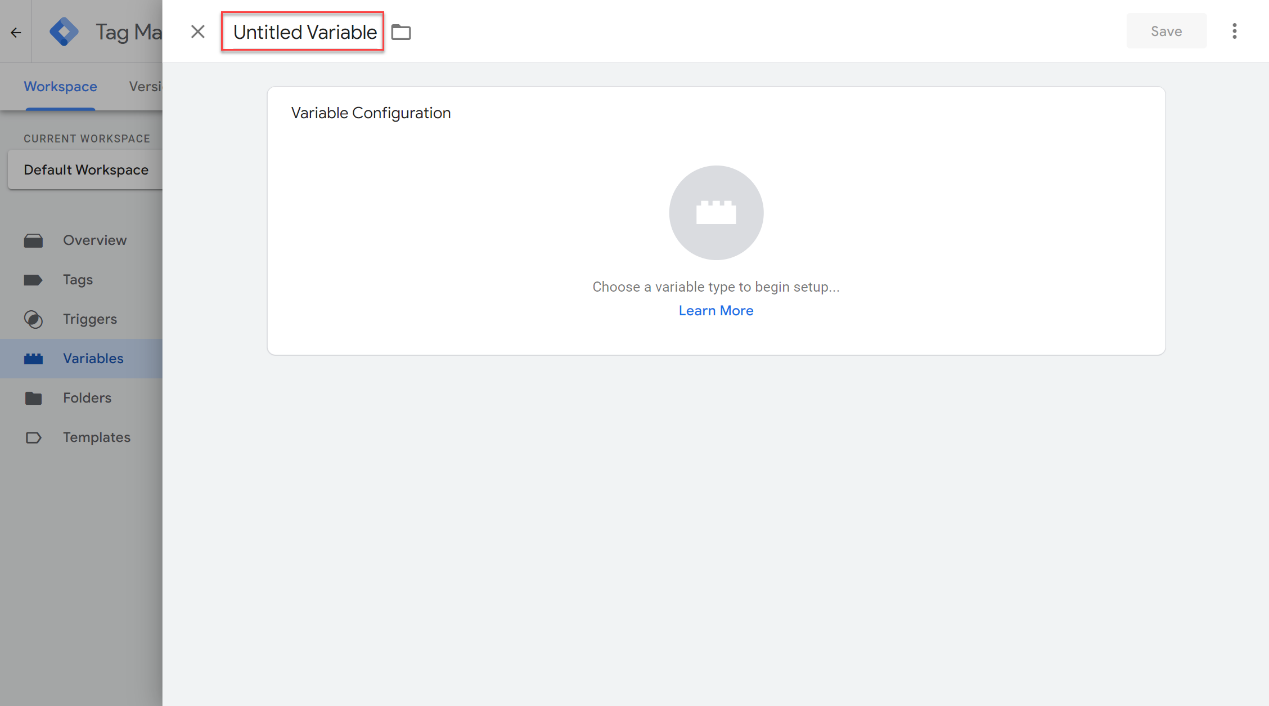
- Go to Workspace > Variables > New.

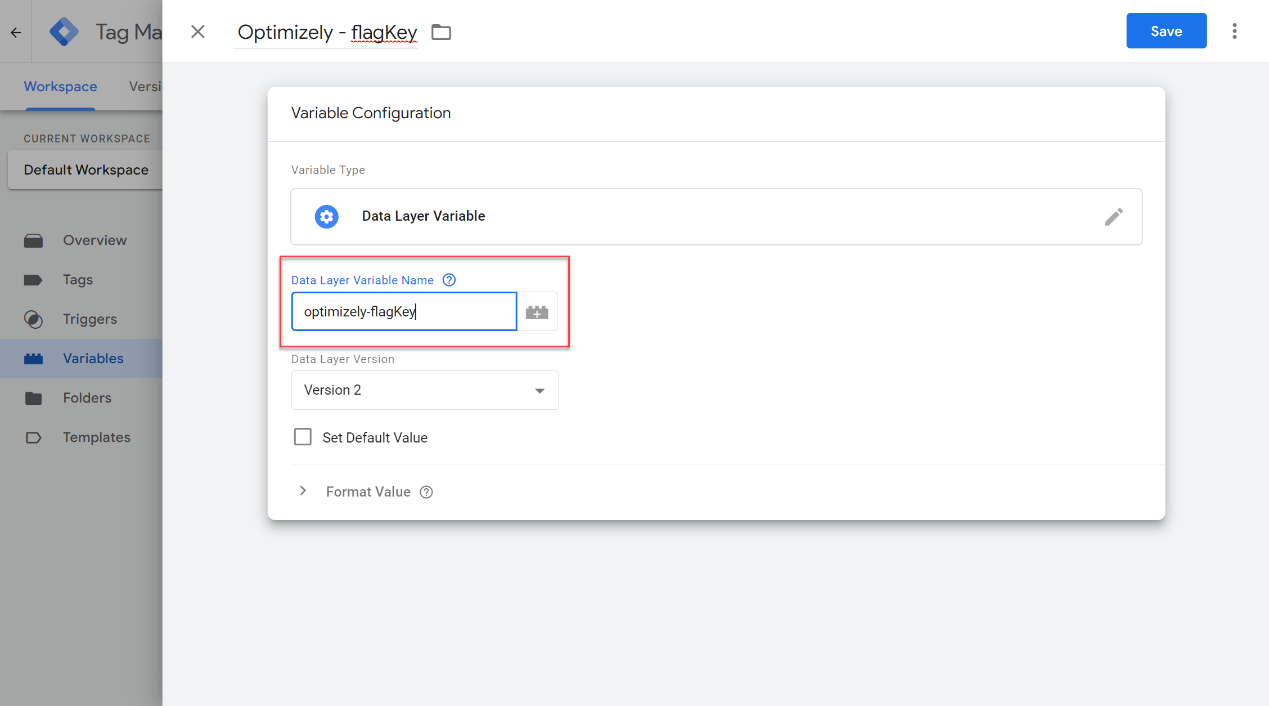
- Update the variable's name field from "Untitled Variable" to .
云眼 - flagKey

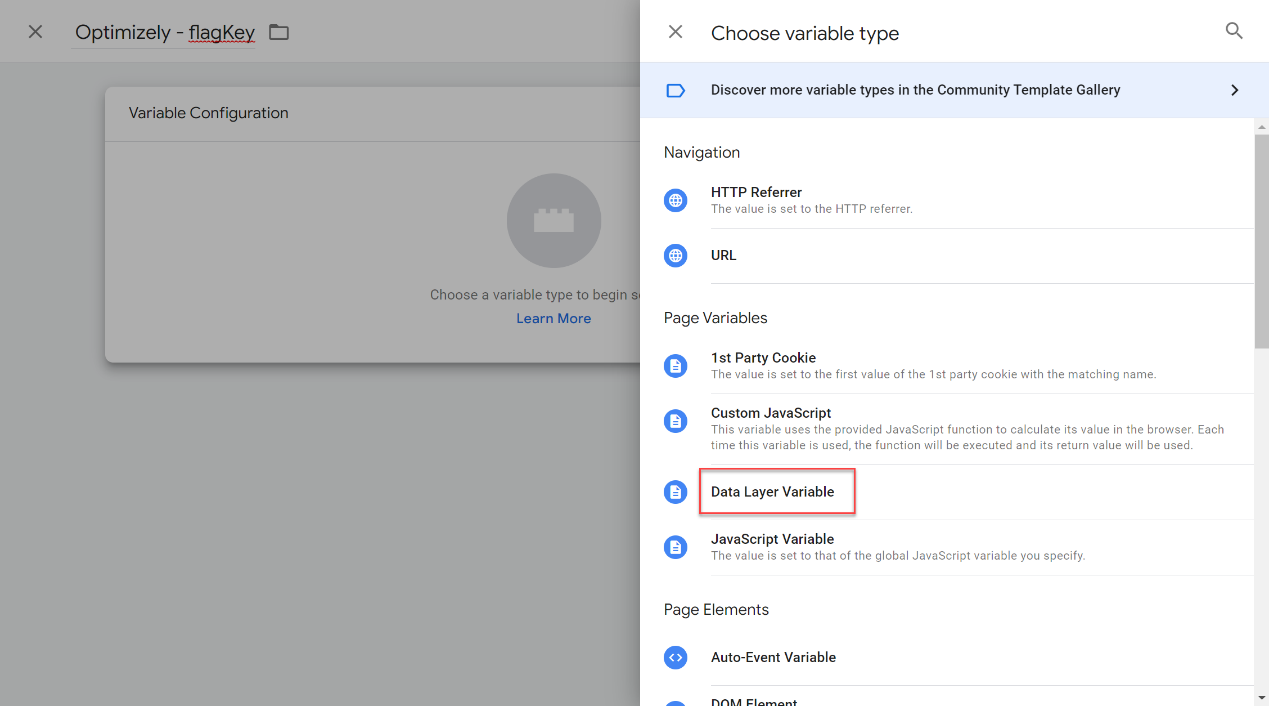
- Click Variable Configuration and select Data Layer Variable.

- In the Data Layer Variable Name field, enter .
eyeofcloud-flagKey

- 单击保存。
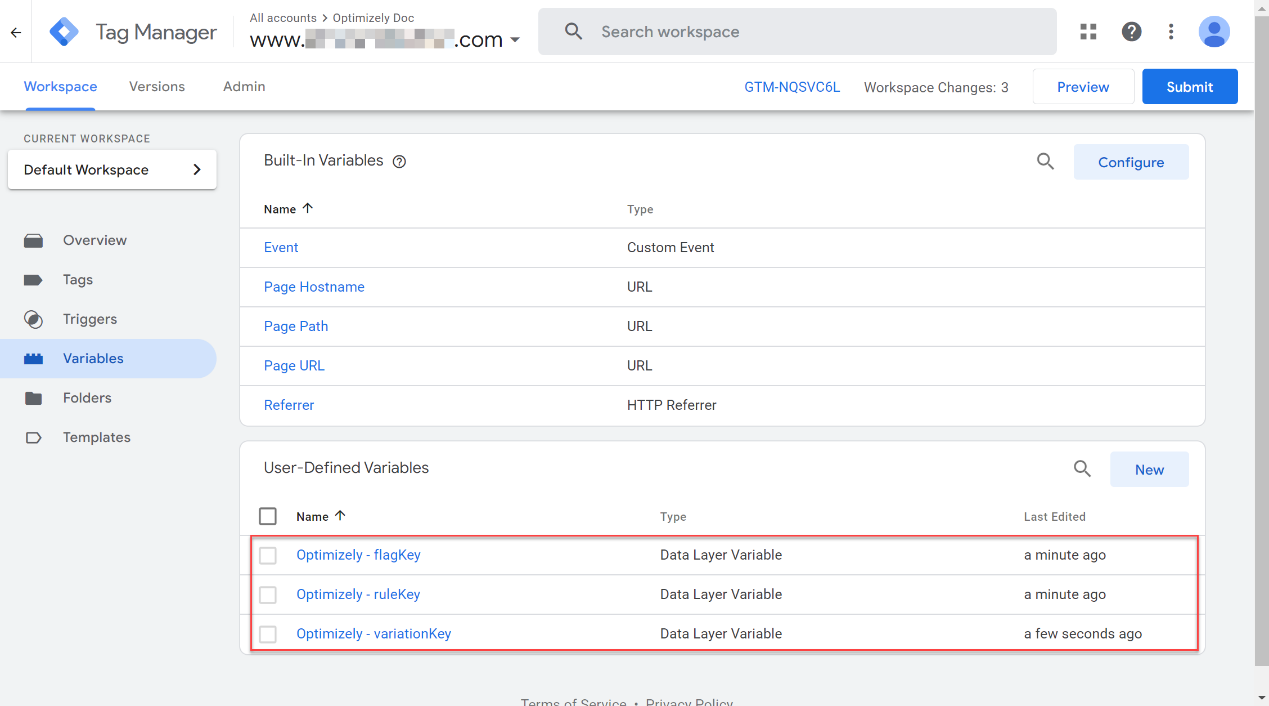
- 重复步骤 1 到 5 以创建规则键和变体键数据层变量。
变量
变量名称
数据层变量名称
规则键
云眼 - 规则键
eyeofcloud-ruleKey
变体键
云眼 - 变体键
eyeofcloud-variationKey
完成后,应该具有以下用户定义的数据层变量:

第 3 步。在 GTM 中设置配置标记
在 Google 跟踪代码管理器中,完成以下步骤以设置 Google Analytics(分析)GA4 配置代码:
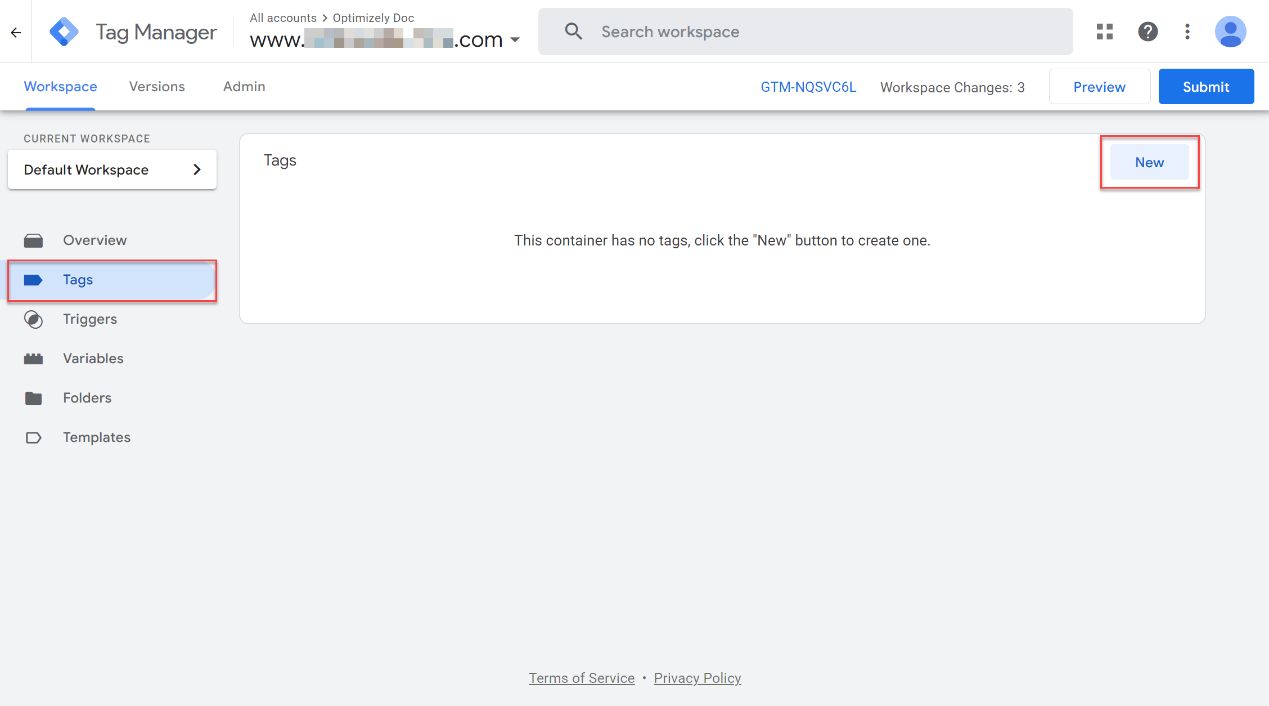
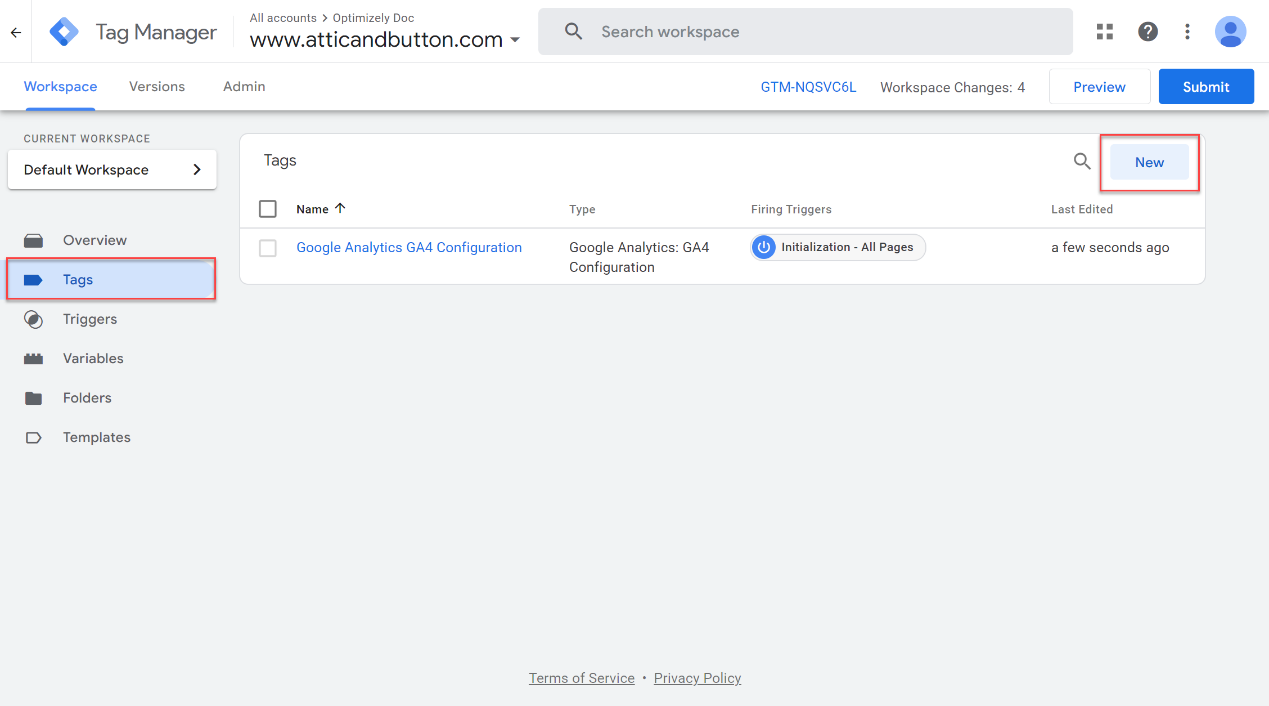
- 转到“工作区>标记”>“新建”。

- 将名称字段从“无标题标签”更新为 。
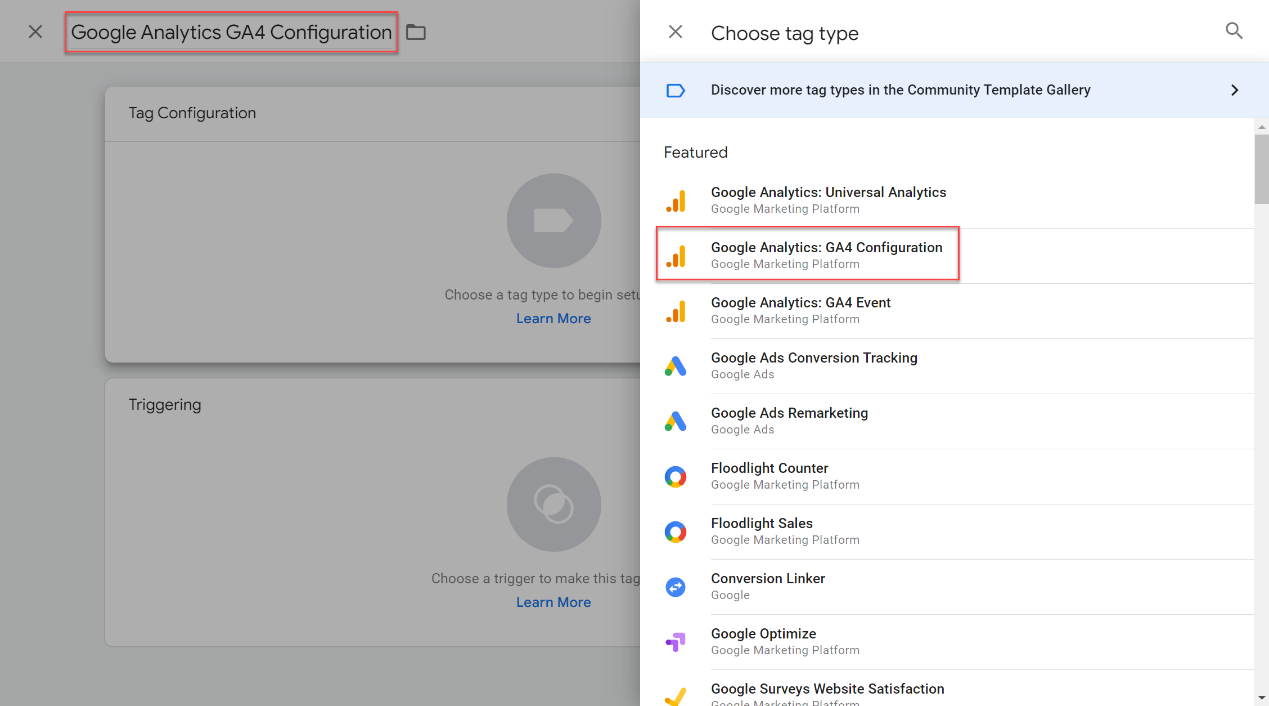
Google Analytics GA4 Configuration - 点击代码配置,然后选择谷歌分析:GA4 配置。
输入测量 ID。有关在何处查找测量 ID 的信息,请参阅 GA4 文档。

- 单击触发并选择初始化 - 所有页面。
- 单击保存。
第 4 步。在 GTM 中设置事件代码
在 GTM 中,完成以下步骤以设置 Google Analytics(分析)GA4 事件代码:
- 转到“工作区>标记”>“新建”。

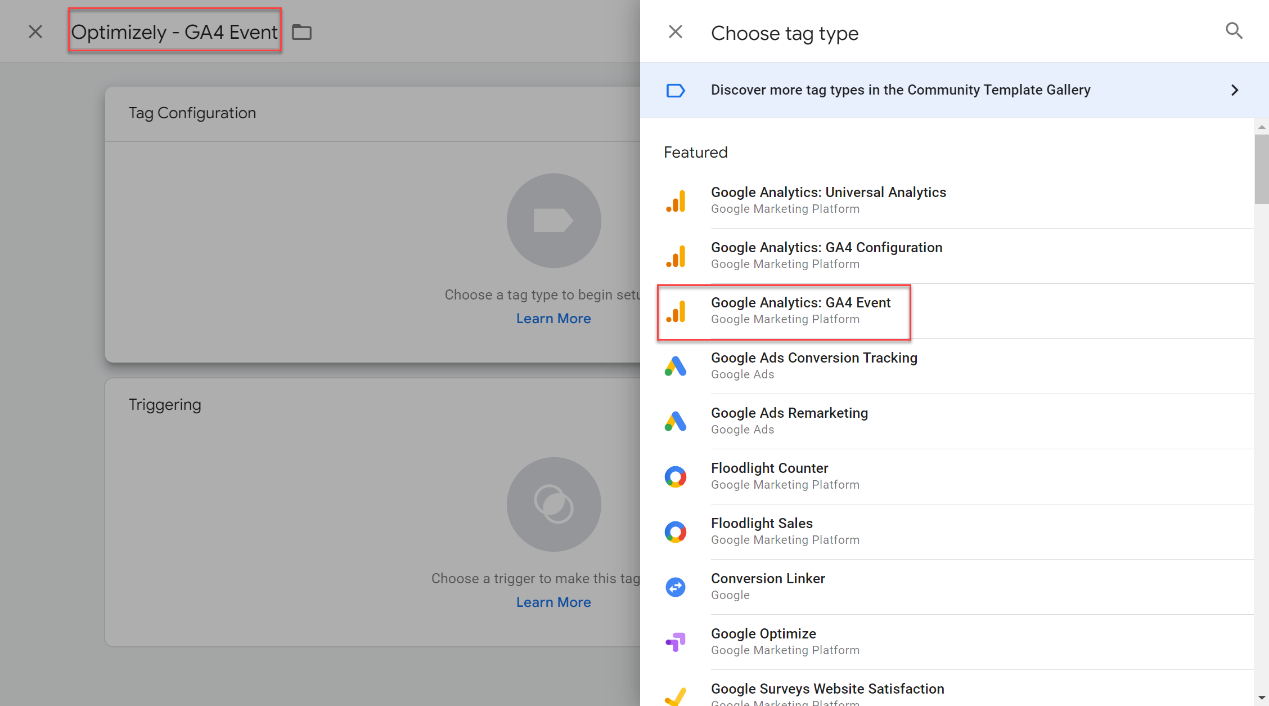
- 将名称字段从“无标题标签”更新为 。
云眼 - GA4 Event - 点击代码配置,然后选择谷歌分析:GA4 事件。

📘 注意
如果计划同时创建 云眼 Web 实验和 云眼 功能实验,则可能需要区分项目。
最佳做法是将事件命名为:功能实验和 Web。
eyeofcloud-decision-fs``eyeofcloud-decision-web有关设置 云眼 Web 实验和 GA4 的说明,请查看相应的文档:
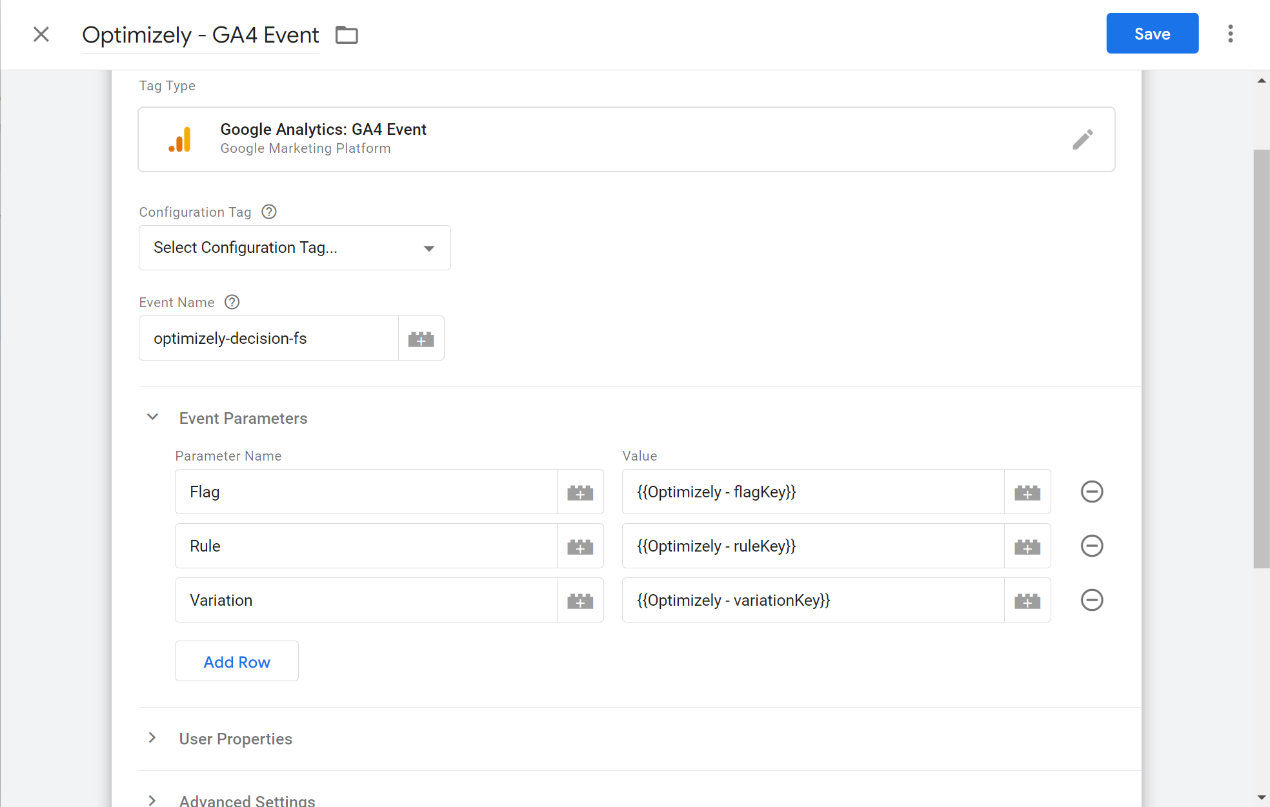
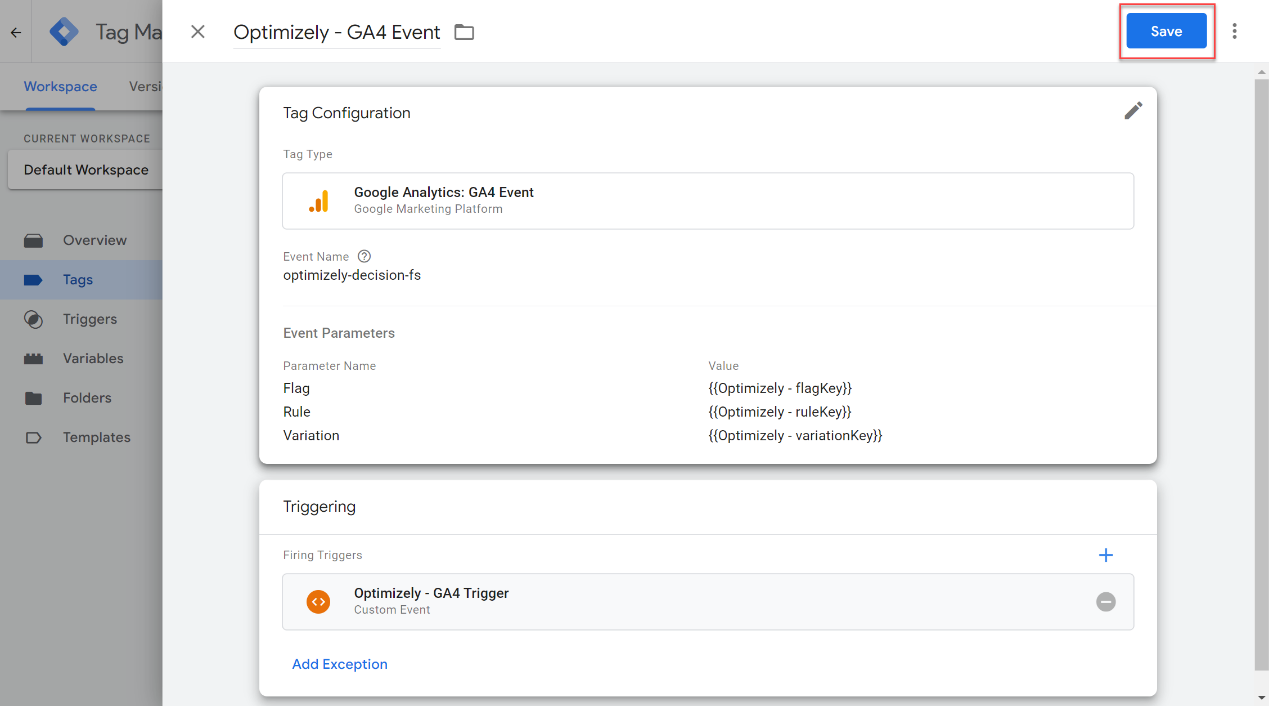
- 在**“事件名称**”字段中输入。
eyeofcloud-decision-fs - 在配置标记下拉菜单中选择谷歌分析 GA4 配置。
- 展开事件参数
a) 选择添加行
b) 在参数名称字段中输入。
c) 在**“值**”字段中,选择“选择变量”图标,然后选择在步骤 2 中创建的“云眼 - flagKey”。
d) 对 和 重复步骤 a-c ,为每个选择相应的数据层变量。Flag``Rule``Variation
完成后,标签配置应如下所示:

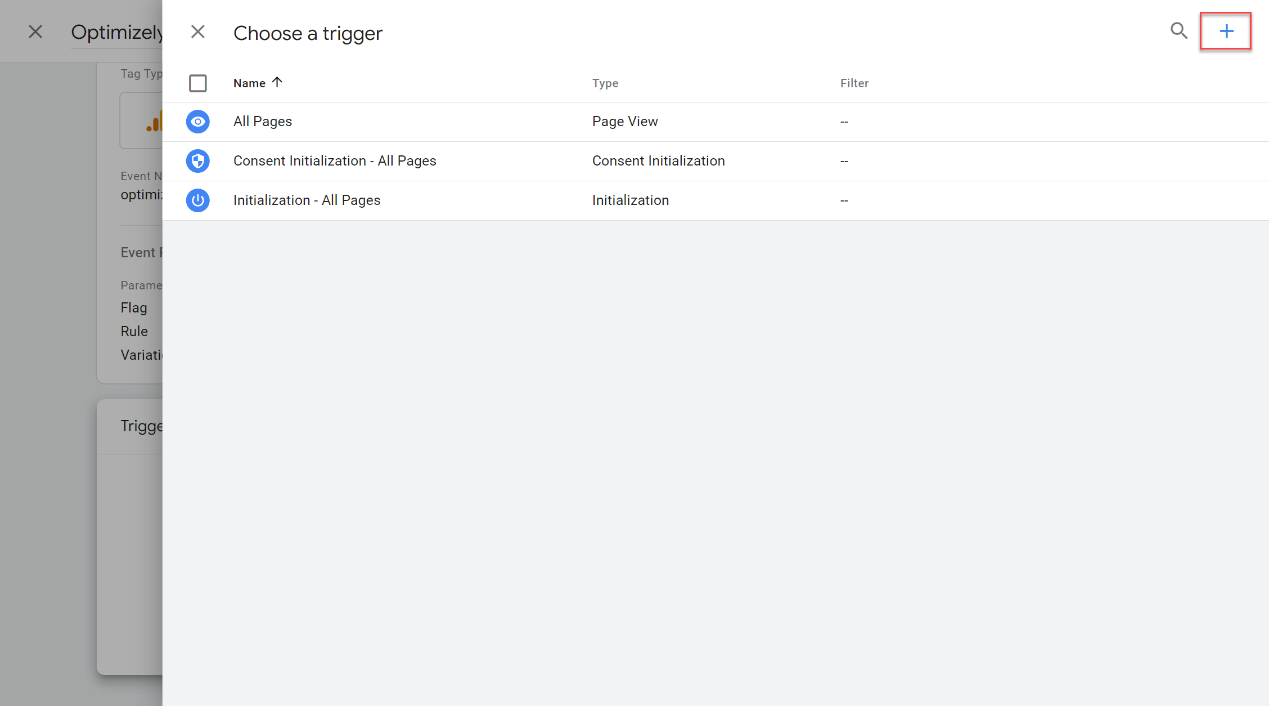
- 单击**“触发**”,然后单击**“新建触发器,+**”图标以创建以下触发器:
a) 将触发器名称从“无标题触发器”更新为云眼 - GA4 Trigger

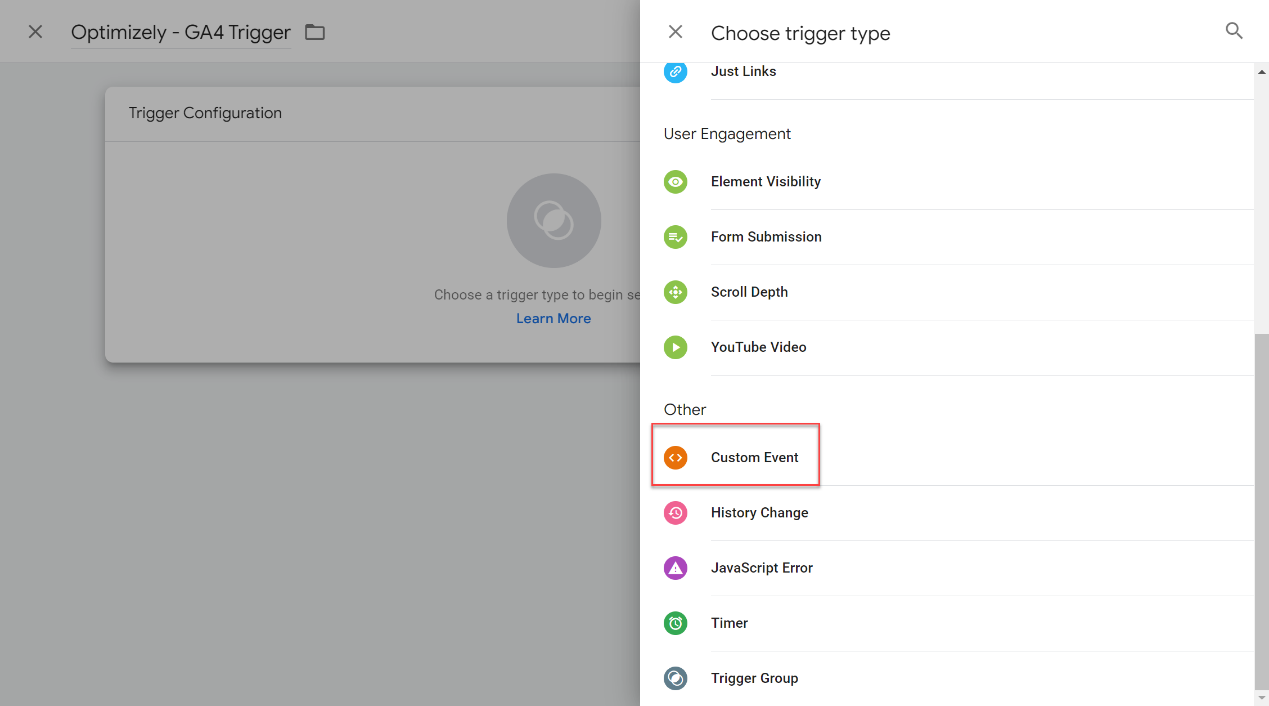
b) 单击触发器配置,向下滚动,然后选择自定义事件。

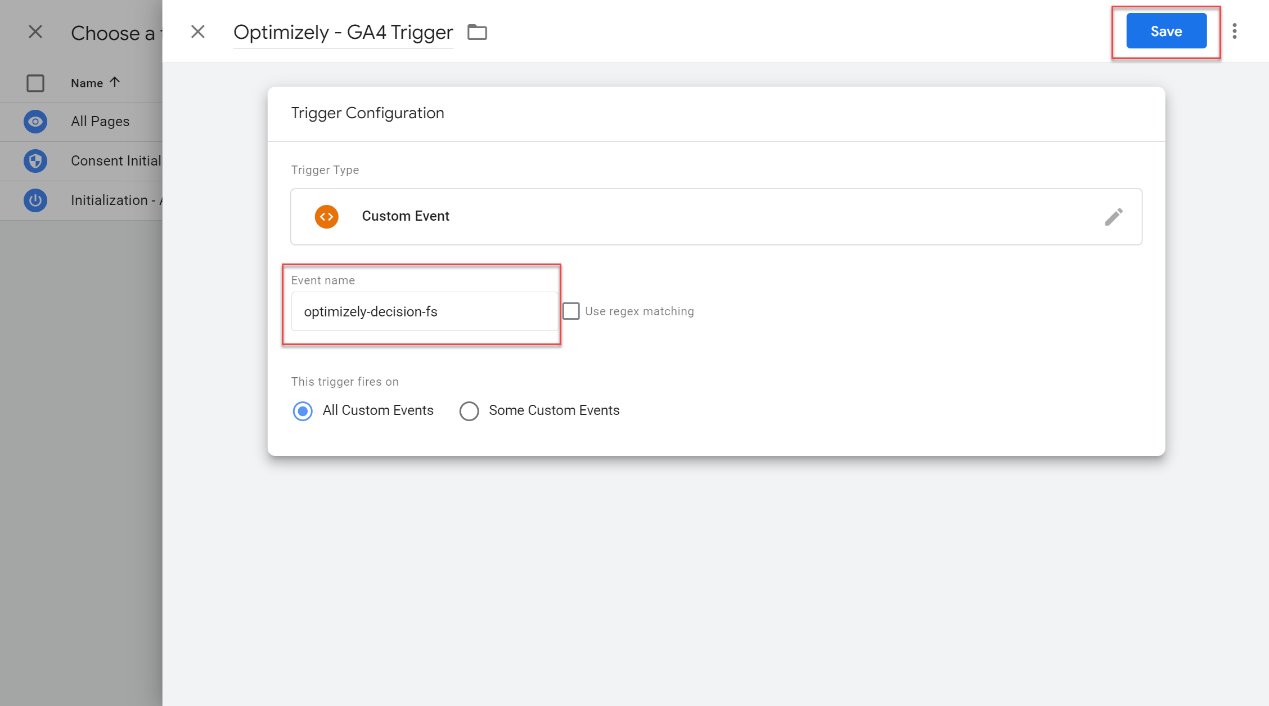
c) 在**“事件名称”字段中,输入 。单击保存**。eyeofcloud-decision-fs

d) 然后在整个代码设置页面上再次单击保存。

第5步。提交和发布 GA 工作区
现在,通过转到工作区>提交>**发布(将所需的任何详细信息添加到提交配置**)来提交和发布工作区更改。
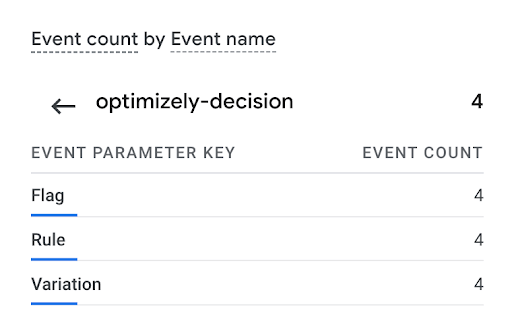
然后,将能够在Google Analytics中填充的事件中看到结果:

使用其发送的值:

这可以通过查看 GA4 “报告”选项卡中的**“实时概览**”来验证。
不使用谷歌跟踪代码管理器:
可以在不使用 GTM 的情况下直接将事件推送到 GA4,但跟踪 云眼 功能实验发送的事件和变量要复杂得多。
若要将云眼特性标帜(Feature Flag)AB实验数据发送到 GA4,请使用 GA4 的发送事件方法。有关更多信息,请参阅 GA4 关于其发送事件方法的完整文档:
对于本文中的 JavaScript 示例,将使用 GA4 Send 事件调用。可以将以下示例调用添加到代码库中。
JavaScript
gtag("event", "eyeofcloud-decision", { Flag: decisionInfo.flagKey, Rule: decisionInfo.ruleKey, Variation: decisionInfo.variationKey });
在 GA4 中,可以随意命名变量。可以删除或包含任何变量。但对于标帜规则,我们建议:
flagKeyruleKeyvariationKey
❗
️ 警告
如果使用上面的代码示例,请确保已定义 GA4,并且已初始化 GA<> 并准备好解释云眼特性标帜(Feature Flag)AB实验返回的变量。
gtag
结论
成功设置事件并将其从 云眼特性标帜(Feature Flag) 推送到 GA4 后,下一步是在 Google Analytics 中创建区段。细分是分析数据的子集。有关完整说明,请查看为 Google Analytics 4 创建细分受众群文档。