在用云眼A/B测试做试验时,可以把账户下的JSON类型配置文件或Web/H5试验所需的Javascript文件,放在客户自己的服务器上,而不再从云眼CDN网络上获取。这样做的好处是,可以省去对云眼CDN域名解析时间,减少网络延时,加快试验启动速度。但是,在修改试验配置时,在客户服务器上保存的JSON类型配置文件或Javascript文件需要随之更新,这如何做到呢?云眼提供了Webhook功能特性,可以实现存放在客户服务器上的试验配置文件和Javascript文件随试验配置的修改而自动更新。
添加Webhook
如果把云眼AB测试的配置文件或Javascript文件放在客户自己的服务器端,建议配置Webhook来保持文件的同步更新。Webhook 是用户通过自定义回调的方式来更新文件一种方法。在云眼平台,用户设置Webhook URL ,只要数据文件被更新,云眼即发送行为通知到用户指定的 URL 中去。
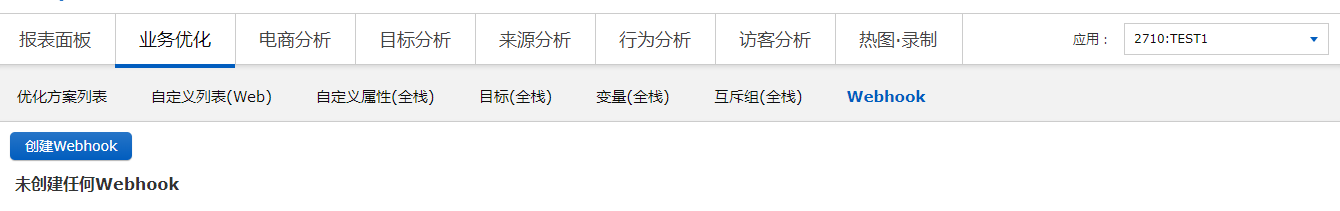
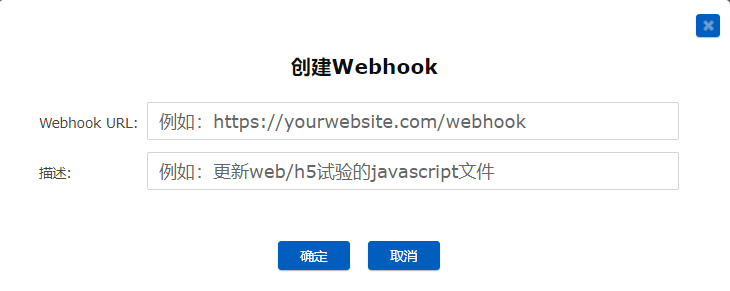
打开云眼控制台(app.eyeofcloud.com),登录后点击“业务优化”,Webhook,点击创建Webhook,按照提示添加需要设置的Webhook URL 。
填写完成之后,点击确定按钮,保存设置成功的Webhook。

这样,当试验的配置文件更新的时候,云眼服务器就会向用户指定的URL发送post请求,云眼支持设置多个Webhook ,用户重复上述操作即可。
Webhook消息格式
当云眼向用户本地服务器发送事件时,使用HTTP POST请求,Content-Type为application/json,数据格式为JSON,Webhook的有效负载结构如下:
{
"idSite": 1234,
"timestamp": 1590196904,
"event": "project.datafile_updated"
}
目前,云眼平台只支持project.datafile_update一种事件类型。
Webhook接收消息样例
Webhook服务需要使用获取POST数据的方式来获取消息数据,然后通过请求cdn URL获取最新的配置文件储存到用户本地服务器。
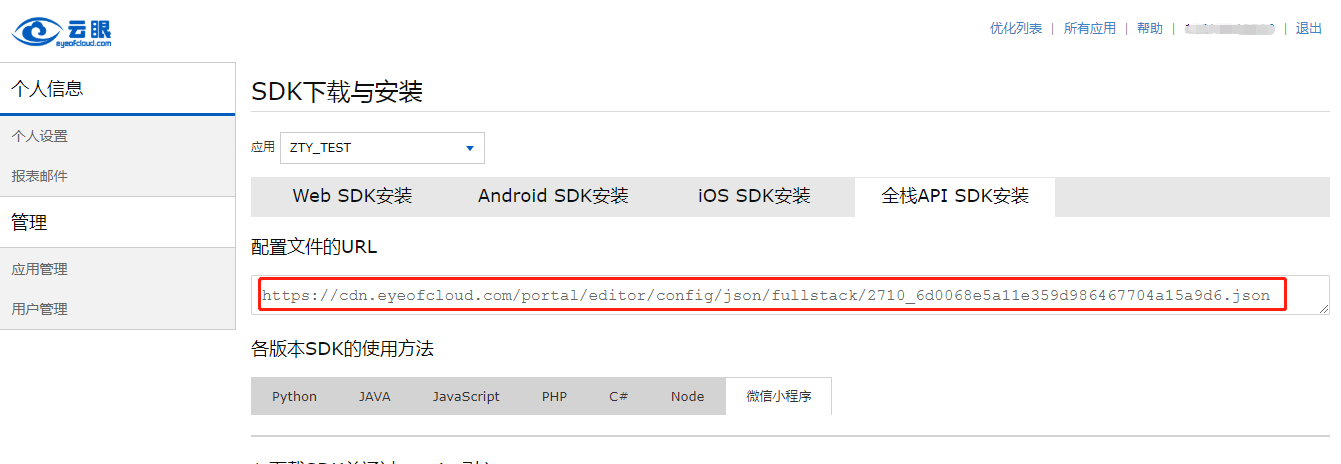
微信/APP/全栈的Webhook指向的是json文件,如下图所示:
Webhook也可以支持Web/H5的js文件在用户本地的保存和更新。
下面是以PHP为例的示例代码:
<?php
//配置文件以json文件为例
const CDN_DATAFILE_URL = 'https://cdn.eyeofcloud.com/portal/editor/config/json/fullstack/xxx.json';
//储存到本地的路径
const SAVE_TO_LOCAL_PATH = '/data/wwwroot/webhook/';
if($_POST[timestamp]) {
$cdnUrl = PROJECT_URL . '?' . $_POST[timestamp]; // 注意:$_POST[timestamp]是必须有的
$datafile = file_get_contents($cdnUrl);
$datafile_name = substr(strrchr(PROJECT_URL,'/'),1);
$saveUrl = SAVE_TO_LOCAL_PATH . $datafile_name;
$result = file_put_contents($saveUrl, $datafile);
header("HTTP/1.0 200 OK"); //注意:返回的状态码是必须有的
}else {
header("HTTP/1.1 400 Bad Request"); //注意:返回的状态码是必须有的
}