默认情况下,只要云眼SDK加载到页面上,就会立即激活试验。但有时需要等待一段时间激活试验,比如当页面显示动态加载的内容时,需要在页面加载后再激活试验。这种情况可以将试验的激活模式改为手动激活或有条件激活。
为什么使用手动激活
- 可以较容易地将云眼API部署到网站,并用本地JavaScript调用进行更精确的调整试验时机。
- 网站设置为在加载后的某个时间需要手动激活试验。
- 在页面上采取具体的操作来激活一个试验,而这个操作只能从本地代码中捕获。
为什么使用条件激活
- 网站建立在单页面应用程序框架(如Angular.js或Ember.js)上,并希望根据该框架触发的事件激活试验。
- 访客在必须在一个页面上采取某些操作后进入试验,比如触发一个模式、滚动到某个特定的点、激活一个小部件或其他动态模块。
- 在页面加载完成一段时间后发出AJAX请求,返回的内容需要进行AB测试。
是否需要手动或是条件激活
以下这些情况,可以考虑用手动激活或条件激活来解决问题。
- 测试多步表单,该表单以模态框形式显示,并使用“下一步”按钮,但不会加载新页面。
- 测试Web应用程序,它在访问者执行某些操作时重新呈现页面,但不会重新加载页面。
- 测试电子商务网站,希望在客户修改产品时运行试验。
- 更改出现在某个滚动深度的对象。
- 在AJAX网站上运行试验,其中元素依赖于ajaxComplete。
- 使用angular、Backbone、Ember或Knockout进行试验。
实验需要手动或条件激活的一个常见的标志是:当对一个元素进行更改时,编辑器中出现了正确的更改,但当实验运行时,不会看到你的更改,这是因为:
- 当访问者到达试验页面时,云眼系统立即执行并尝试运行变更代码。但是,由于新元素没有被触发,所以这个元素的选择器还没有出现在页面上。
- 当访问者点击按钮触发元素时,云眼SDK已经执行完毕,并且已经停止查找选择器。
修改激活模式
单击‘选项’,选择激活模式。
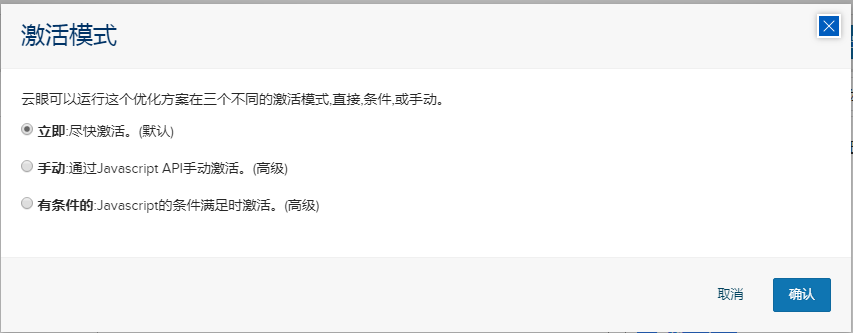
选择手动激活或有条件激活。
配置手动激活模式
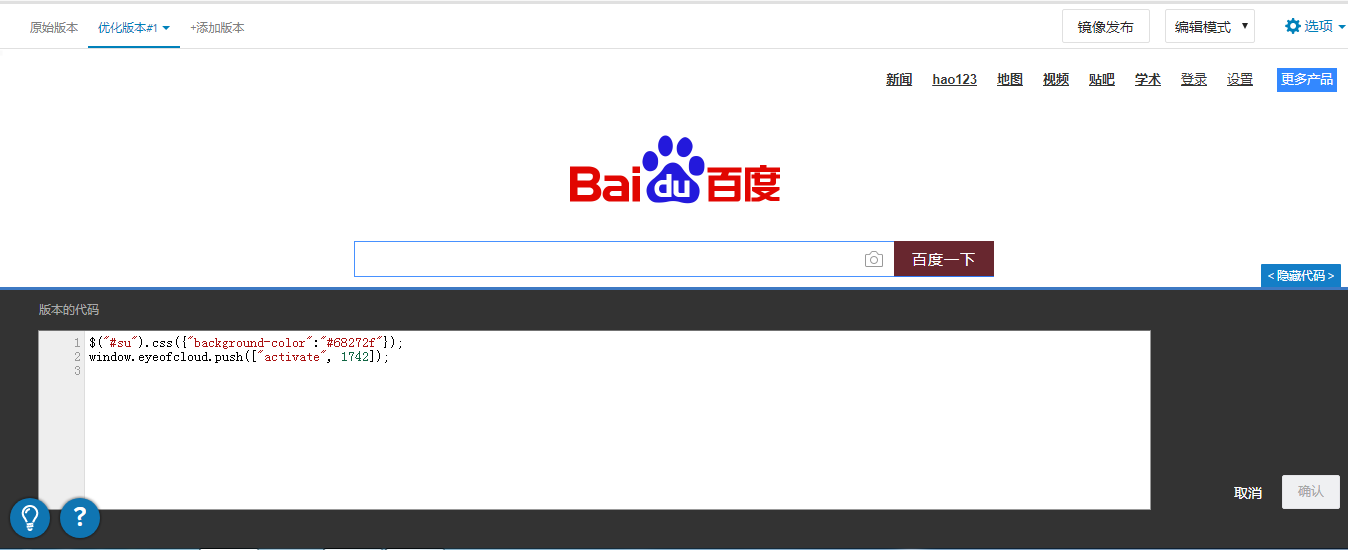
将激活模式改为手动激活会显示试验开始运行时需要在页面上执行的一些代码。
比如:可以在另一个试验的代码编辑框中输入想要激活的试验。window.eyeofcloud.push([“activate”,1742]);其中‘1742’为要激活的试验ID。
配置条件激活模式
激活模式改为有条件激活,会显示一个代码输入框,在其中输入代码来确定何时激活试验。
轮询类型:输入的任何不作为函数执行的代码都将被视为轮询类型。
函数类型:作为函数执行的任何代码条件都将被视为函数类型,这意味着输入的函数将在代码片段加载时立即调用,并且在需要时使用提供的回调来激活实验。
功能类型的用法:当使用函数类型的条件激活时,使用以下类型定义输入的函数,将激活函数和选项对象作为参数传递。
/*
*条件激活函数
*
*@param {函数} - 激活此实验
*@param {Object =} options {
*isActive:{Boolean} -当前激活状态
*experimentId:{Integer} -此实验的ID
*}
*/function (activate,options){
//做一些逻辑处理
if(/*CONDITION*/){
activate();
}
}
以下是一个使用函数类型在AJAX调用后激活实验的示例。
/*
*条件:当Ajax载入包含我的元素
*试验尚未激活
*/
function (activate,options){
$(document).ajaxComplete(function(event,xhr,settings){
if(xhr.responseText.indexOf('rightRailModule')!=-1&&
!options.isActive){
activate();
}
});
}
应该使用哪种方法:轮询或功能
轮询类型用例:
- DOM元素出现时激活试验。
- 根据JavaScript变量激活试验。
- 根据动态变化的变量或DOM元素激活试验。
功能类型用例:
- 特定的AJAX调用返回时激活试验。
- 单页面应用更改页面时激活试验。
- 弹出一个模态框时激活试验。
注意:有条件的激活多页试验,需要确保条件激活适用于每个页面。否则,只会在试验的一页上激活。
看不到网站代码时,如何手动激活一个试验
如果需要设置手动激活,但却无法看到网站的代码,可以使用以下方法:用一个试验来充当手动激活调用,然后使用第二个试验来测试更改。
- 创建一个手动激活试验。
- 创建一个新的试验,将100%的流量分配给该版本。
- 确保新试验的目标URL和受众条件符合原始试验的手动激活条件。
- 在分配流量的实验中,打开代码编辑框,粘贴以下代码片段之一。具体取决于是要激活ajaxConplete上的原始试验还是单击事件。
- 如果绑定了单击事件,使用以下代码:
$(‘SELECTOR’).bind(‘click’,function(){ Window.eyeofcloud.push([“activate”,xxx]); });确保将xxx替换为手动激活试验的ID,并将SELECTOR替换为要绑定的实际选择器。
- 如果绑定了ajaxComplete,使用以下代码:
$(document).ajaxComplete(function(){ Window.eyeofcloud.push([“activate”,xxx]); });注意:这将在每个AJAX请求后激活试验。如果网站上有很多AJAX请求,则需要传入一个参数,指定要监听哪个AJAX请求。
- 启动试验。
其他说明
- 若试验正在运行,并且当前访问者和当前页面满足试验的目标条件,则手动激活或有条件激活的试验只会因这些API调用而激活。
- 一个试验可能被激活超过一次。
- 满足手动试验目标条件的访问者只有在激活时才参与该试验。
- 不需要在用作目标的页面上激活试验。
- 运行一个JavaScript驱动的内容和普通HTML页面组合的多页面试验,那需要在想要测试的每个页面的云眼SDK后添加激活调用。
- 不能将激活调用放在加载云眼JS的脚本标记中。