重定向,是指当用户浏览某个网址时,将用户导向到另一个网址的技术,这个技术使一个网页可借由不同的URL链接。
云眼AB测试通过版本重定向功能将某个版本重定向到另一个页面的URL。这个功能的应用场景包括:
- 优化版本与原始版本差异较大时,通过云眼编辑器修改的内容较多,那么做一个新的页面反而更简便和快速;
- 为了避免优化版本页面顶部有大图修改导致用户访问时会出现的“闪烁”现象;
- 灰度发布,原始版本用旧版应用的首页,优化版本#1通过重定向指向新版应用的首页。
1.设置重定向
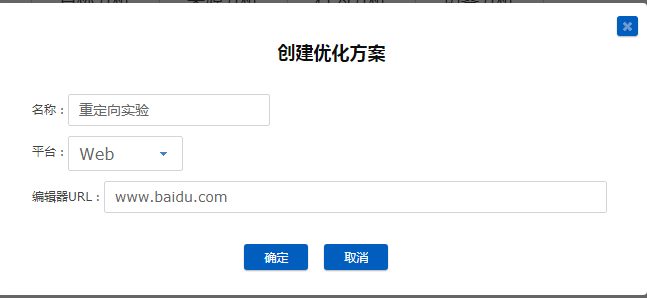
创建一个新的优化方案,并将想测试页面的URL作为编辑器URL,这个页面将成为原始版本。

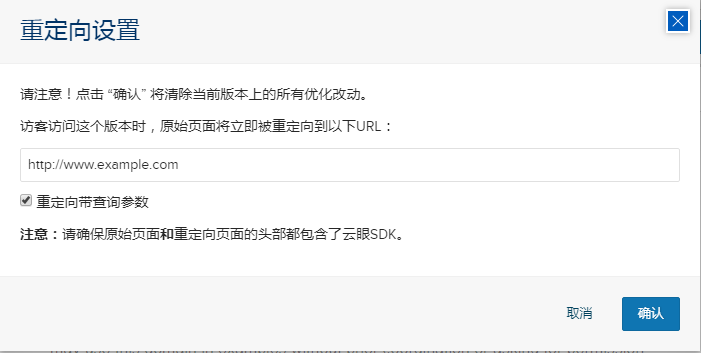
在优化版本下选择“重定向到一个新的页面”。

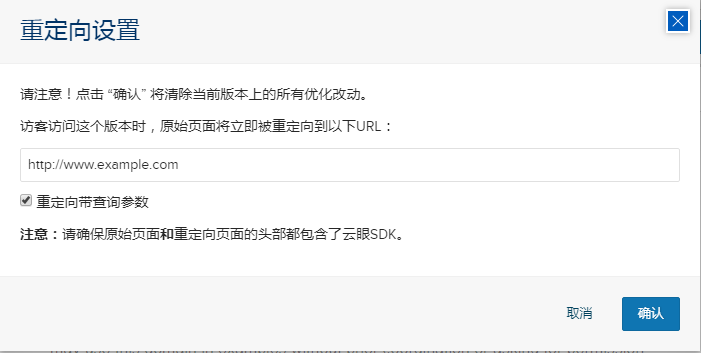
在“重定向设置”中,输入重定向页面的URL地址,并确保原始页面和重定向页面头部都嵌入了云眼SDK。根据流量分配情况,访问者将被转到你输入的URL地址。

注意:当加载重定向页面时,您将无法在编辑器中对其进行编辑。
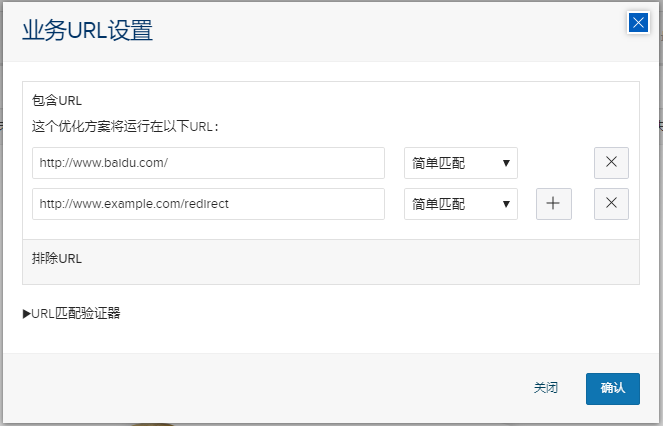
在选项中选择“业务URL设置”。

在“业务URL设置”中,将重定向URL添加到业务URL中。

带查询参数重定向:如果URL有动态参数,当重定向到新页面时,如果想保留这些动态参数,则在重定向设置中选中“重定向带查询参数”选项。例如,当访问者访问com/original-page/?test=true,并被重定向到优化版本,他们将被重定向到example.com/redirect-page/?test=true。如果未进行此设置,则访问者将被重定向到example.com/redirect-page,没有查询参数。

2.目标定位:跟踪重定向页面上的鼠标点击目标
如果希望比较原始页面和重定向页面之间元素的点击次数,则需要使用目标定位来跟踪原始页面和重定向页面上的鼠标点击目标。
在云眼可视化编辑器的右上角,选择“设置目标”,点击新建一个目标。

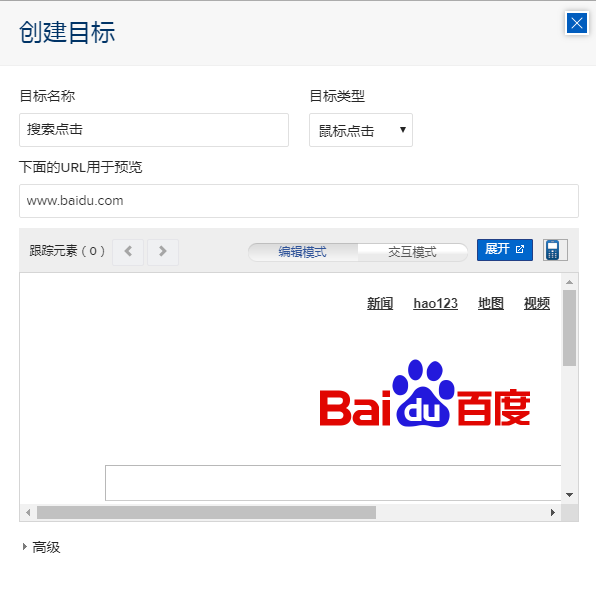
在目标跟踪对话框中,从下拉菜单中选择“鼠标点击”并命名目标。

选择要跟踪的点击元素。如果需要更多的空间来找到该元素,点击”展开”来查看整个页面。
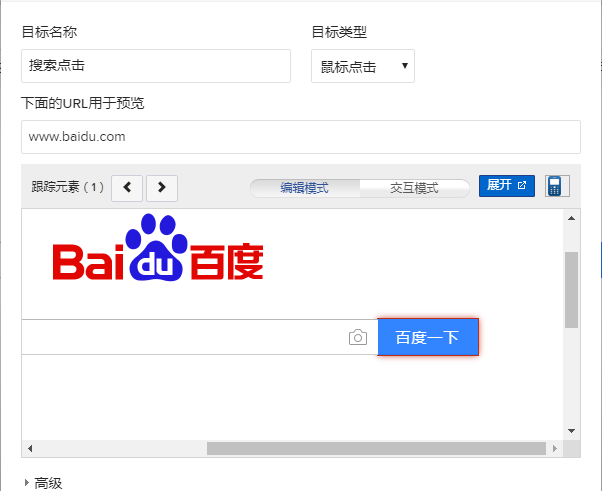
选择想要在原始页面上跟踪的元素,红色边框将出现在它周围。

现在,需要在重定向页面中找到该元素。操作方法如下:将“下面的URL用于预览”输入框中的URL改为重定向页面的URL,然后按Enter来查看页面。

在重定向页面选择想要跟踪的元素,可以看到以红色突出显示的元素。点击“保存”,现在原始页面和重定向页面的鼠标目标都将能够被跟踪了。