案例分析: (返回 查看版本A&B)
– 案例研究 –
背景:
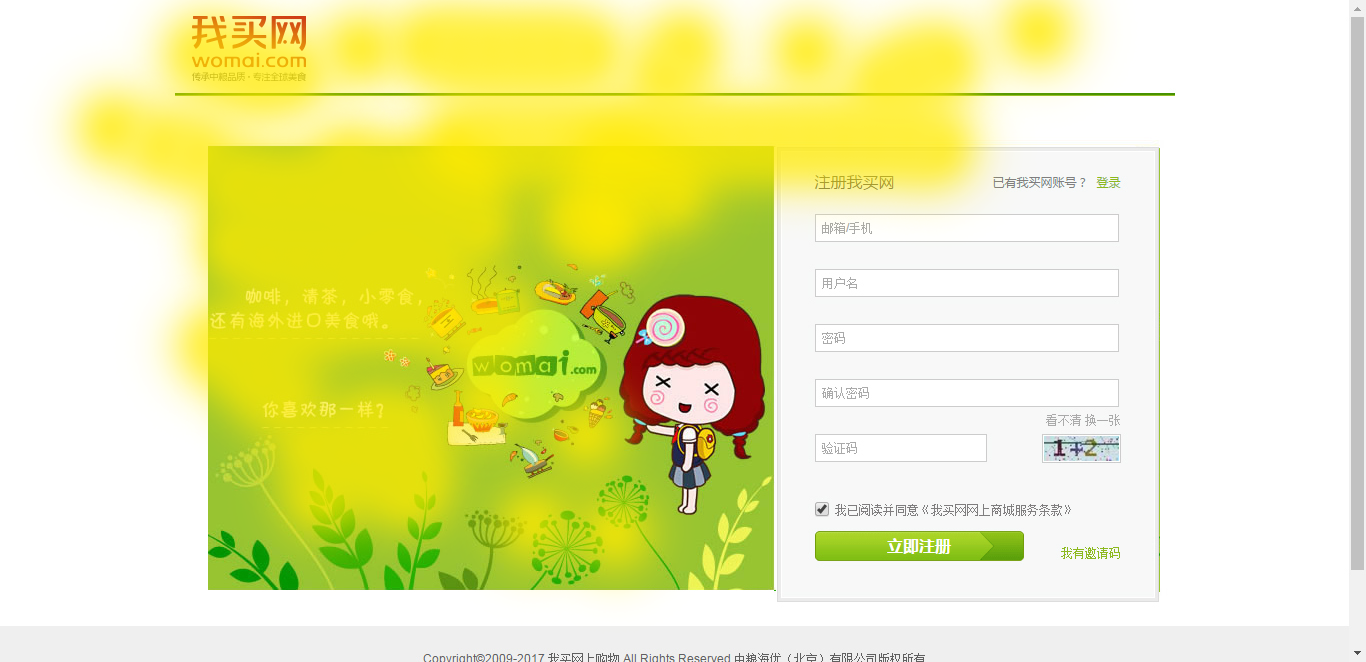
中粮我买网是由世界500强企业中粮集团有限公司于2009年投资创办的食品类B2C电子商务网站。商品包括:食品、粮油、酒水、茶叶等百种品类。是办公室白领、居家生活和年轻一族的首选食品网络购物网站。为了让用户有更好的体验,提高注册率,针对原有的左右分栏式的注册页面,他们决定测试表单分别设计在页面左侧以及页面右侧对注册量的影响。
云眼团队安排了为期30天的AB测试,为两个测试版本分配了均等的流量,即各占50%。
假设:
研究团队假设将表单设计在页面左侧将会提高表单的提交率,因为这样的设计符合一般人们从左往右的阅读习惯。
测试结果:
版本A胜出,将提交表单设计在页面的左侧的提交率相对右侧提高了30.8%。
分析:
实际上,你几乎不会逐字逐句地读完本页面的所有内容。研究指出,一般情况下你可能只会阅读本页面约20%的内容。
今天,大多数人既没有精力也没有时间来仔细阅读,而是进行跳读-只读取文章内容要点。根据研究,出现这种情况的原因有如下3点:(1)我们通常都很忙;(2)我们一般不需要掌握事情的所有细节,而只需要了解事情的要点;(3)我们总是滑动网页来浏览页面。
也就是说,当你认为你的Web页面上的每字每句都很重要时,在现实中用户却觉得页面上的内容冗长繁杂。
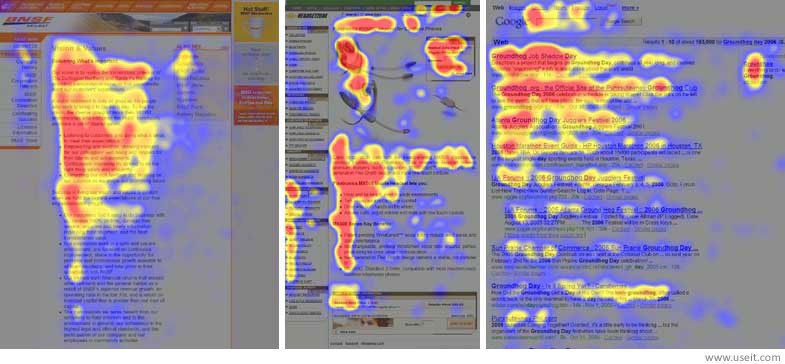
因此,人们在浏览Web页面时,页面的热力图形状通常类似于F形:

世界上使用最广泛的语言是中文和英语,这两种语言的阅读方式都是从左往右的,而大多数人的母语就是这两种语言之一,所以大多数人养成了从左往右的阅读习惯。基于我们的阅读习惯,加上对网页的滑动浏览,也就形成了上图中形状近似F形的页面热力图。当我们向下滑动网页时,我们的注意力范围也在减小,此时我们的阅读习惯更多的是让我们把页面剩余的内容浏览完毕,以至于不会遗漏什么关键信息。
那运营人员该怎么记录和应对消费者在页面上逐渐变小的注意力范围呢?对于新手来说,他们可以专注在消费者关注的页面区域上。
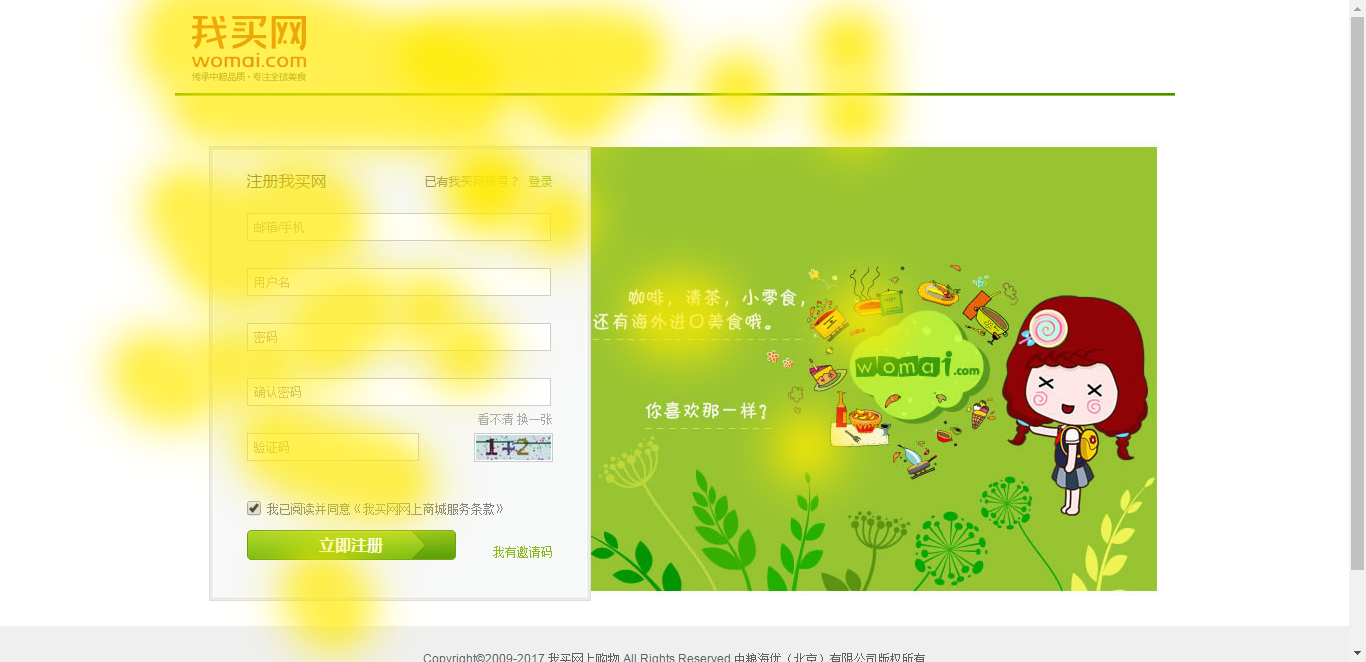
我们以另一种方式来看看本次测试胜出的版本。

如果我们把上面F形热力图应用在胜出版本的页面上,一般人可以清晰地观察并得知两个事情:

#1: 页面内容的主题 – 注册
#2: 购买食品 – 先注册
现在我们来看看把表单设计在页面右侧的情况:

在这种情况下,主题依然在页面内容的左边,但是表单已完全不在用户的注意力范围内,也就是用户不容易察觉购买商品需要填写表单这样的信息。
以下图片展示了人们是如何对页面上的内容进行优先级排序,每种颜色代表不同的优先级别。

以上所有内容的关键是确保你对页面内容的设计安排可以达到你期望的目标。如果你的目标是提高表单的提交率,则可以将表单位置设计在页面左侧红色区域中;如果目标是让用户尽量阅读更多内容,则可以将重点内容放在F形区域以及用户爱滑动浏览的区域中。
云眼Tips:
换位思考,以用户的角度来思考 – 浏览你自己的网页,思考并找到最吸引注意力的区域。
为网页内容分优先级 – 合理安排网页内容,确保主题和动作满足目标的实现。
胜出的版本是:
A