在很多AB测试试验中,版本之间的差异都只是样式上的差异。例如不同的按钮颜色、不同的文字大小、不同的显示位置等等,那么如何利用云眼AB测试工具快速地达到我们想要的效果呢?
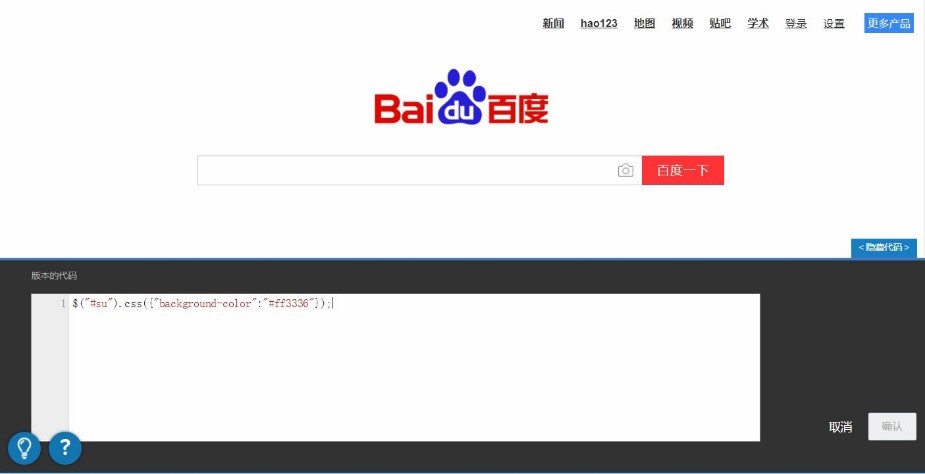
首先,我们介绍一种常规的方式:通过可视化编辑器或者直接手写JavaScript代码来修改样式。在云眼Web编辑器右下角,有一个“编辑代码”的标签,点击后会弹出一个JavaScript代码的输入框。所有通过可视化编辑器做的修改都会自动生成一段JavaScript代码存放在这个位置,如果我们能够手写代码,也可以直接在这里编写脚本来修改样式。下图的例子中,代码修改了按钮的背景色。

但是,如果要修改的元素是动态生成的,上面提到的方法就会失效,因为这段代码只在首次加载完成之后执行一次,之后动态创建的元素没有机会被修改了。对于这种情况,我们可以结合云眼AB测试工具中的“优化方案CSS”来达到目的。
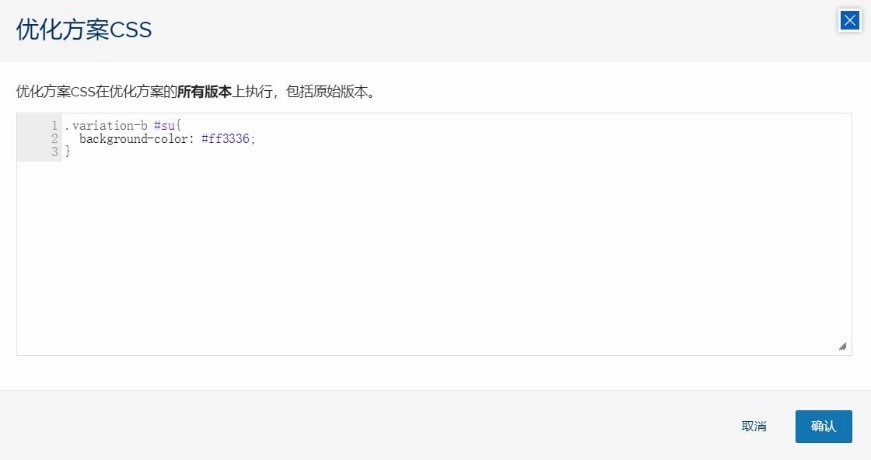
点击“选项”、“优化方案CSS”,然后在弹出的输入框中编写CSS样式代码。需要注意的是,该处编写的样式代码会在所有版本生效,所以这里就要利用一个小技巧:在所有样式选择器前添加一个类,来表明对应的版本。下图给出了一个例子。

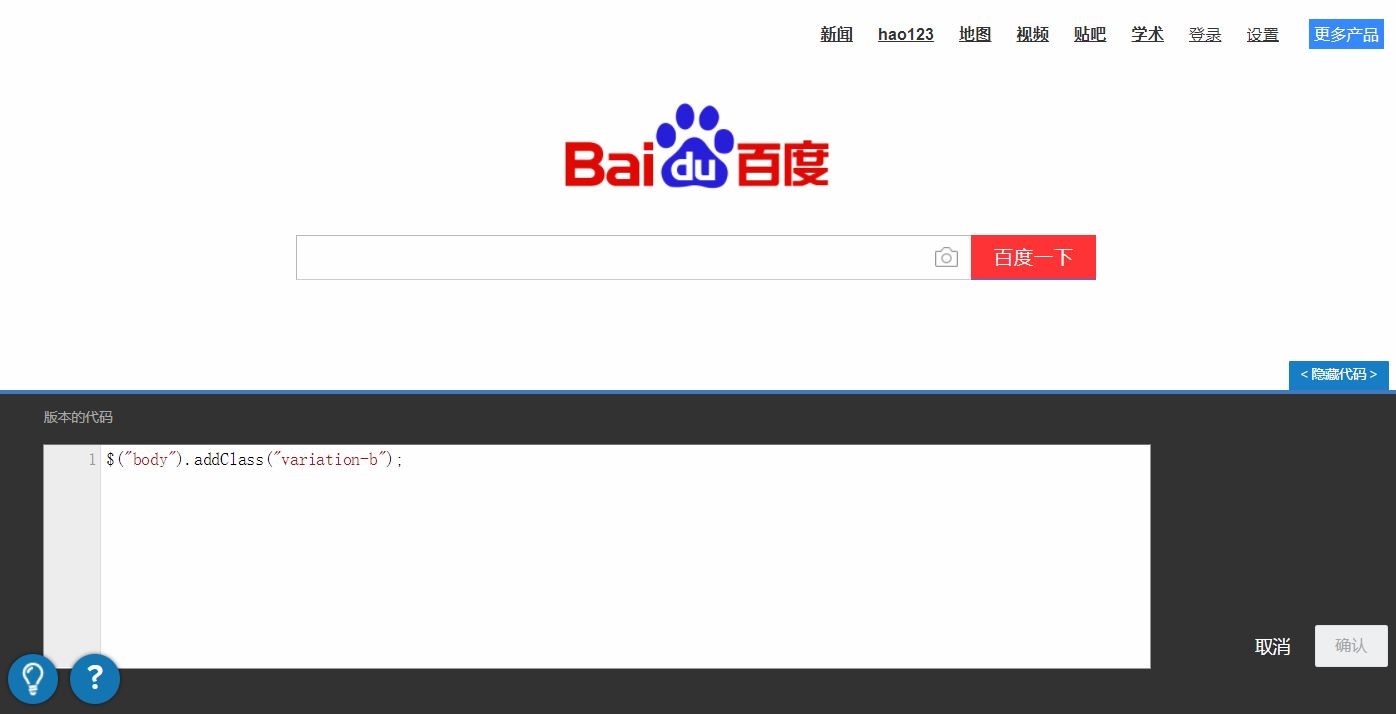
最后,我们在该优化版本的代码编辑框里添加一行JavaScript代码,来给body元素添加类名,从而让对应的CSS样式能够生效。这样,即便元素是动态生成的,依旧能够修改其样式,达到版本差异化的目的。另外,如果需要修改的样式比较多,也可以使用这种方式来获得更好的性能和可读性。