用户体验至关重要
某互联网公司的APP为用户提供旅行体验记录和分享功能。用户使用APP时,会在首页看到最新的旅行文章,点击旅行文章就可进入文章内容,如果喜欢文章内容就可以收藏、评论、转发还有打赏。该公司的运营团队希望改进首页的设计,优化用户体验,从而提高文章点击率。
参数化AB测试
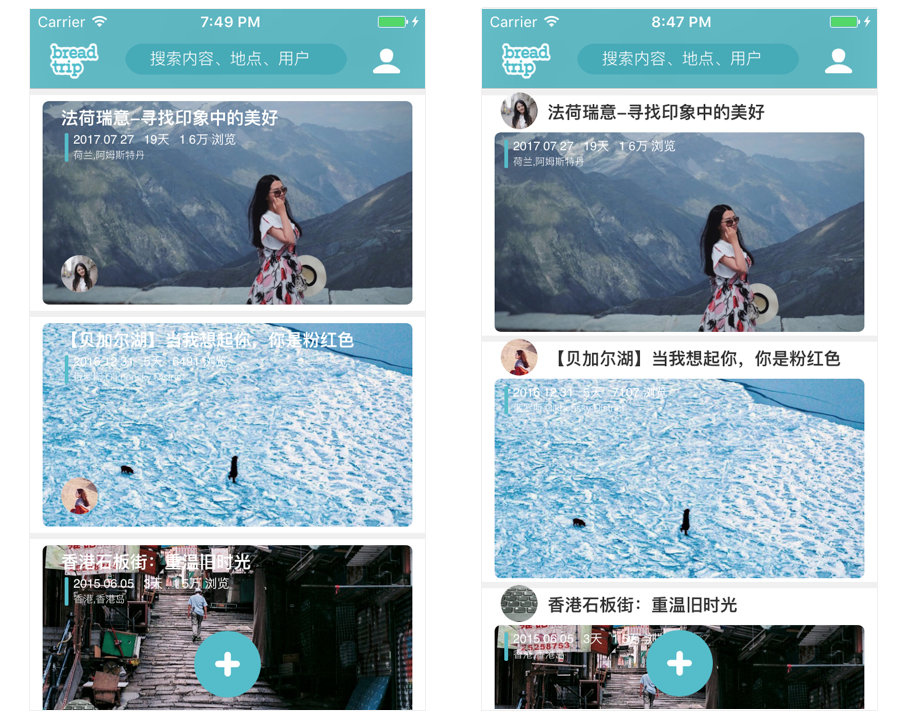
运营团队提出假设:将用户头像和标题移到照片外部,会获得更优的用户体验。为此,他们使用云眼全栈API,将APP首页文章模块高度、标题位置、时间地点的位置,以及用户头像位置等参数化,在参数化的基础上为首页制作两个不同的版本,进行AB测试。

首先在云眼控制台创建[文章模块高度]、[背景图片位置]、[标题位置]、[用户头像位置]、[时间与地点位置]等共5个变量。将变量添加到试验,并应用到每个版本上。针对不同版本为变量设置特定数值,比如[文章模块高度]值,原始版本设为180,优化版本#1设为220。

然后将云眼全栈iOS SDK集成到APP项目中,调用云眼全栈API获取变量值,并将变量值作为参数赋值给相应模块的方法。完成以上代码部署,在APP发布到APP商店之后,通过云眼控制台修改变量值来实时控制APP的首页样式。

最后,运营团队在云眼控制台为试验分配流量,抽取全网流量中5%的用户参与测试,原始版本和优化版本#1各占50%。本次试验没有设定受众条件,即面向所有用户。试验目标是文章点击率。启动A/B测试,运行一个星期。
试验结果
优化版本#1的文章点击率比原始版本高31%,统计显著性为99.5%,说明此次试验结果可信。最后,运营团队将优化版本#1的设计应用到新版本中。
结果分析
原始版本将用户头像和标题放在照片上面不仅遮挡照片,而且在浅色照片中显示模糊,不易看清,用户体验较差。相比之下,优化版本#1将用户头像和标题移到了照片之外,解决了以上的问题,用户体验更佳,所以点击率更高。